ESP32C3 1.69inch LCD ST7789【使用教程】
【硬件相关】
【实例程序下载】:下载
【环境搭建以及必要的库安装】
[] 下载安装Arduino IDE: https://www.arduino.cc/en/software
[] Arduino IDE中导入ESP32系列芯片以及主板库
请下载2.0.13版本的ESP32固件
[] 导入1.69显示屏库
打开下载好的程序,进入ESP32C3_1.69inch\lib文件夹,将lib下的文件 全部复制到库存放路径
C:\Documents\Arduino\libraries(点击确认如何查看你自己的路径)
注意:如果之前有安装过LVGL库,请将之前的LVGL删除后,在将lib中的文件复制到libraries文件夹下
【程序代码测试】
【时钟/数字表盘/太空人天气摆件】
[] 上传时钟表盘/数字表盘/旋转太空人时钟天气摆件
--》触摸版本
打开下载好的程序包后,进入ESP32C3_1.69inch\examples\Display-Touch version文件夹,打开mainapp.ino
--》非触摸版本
打开下载好的程序包后,进入ESP32C3_1.69inch\examples\Display-No touch version文件夹,打开mainapp.ino
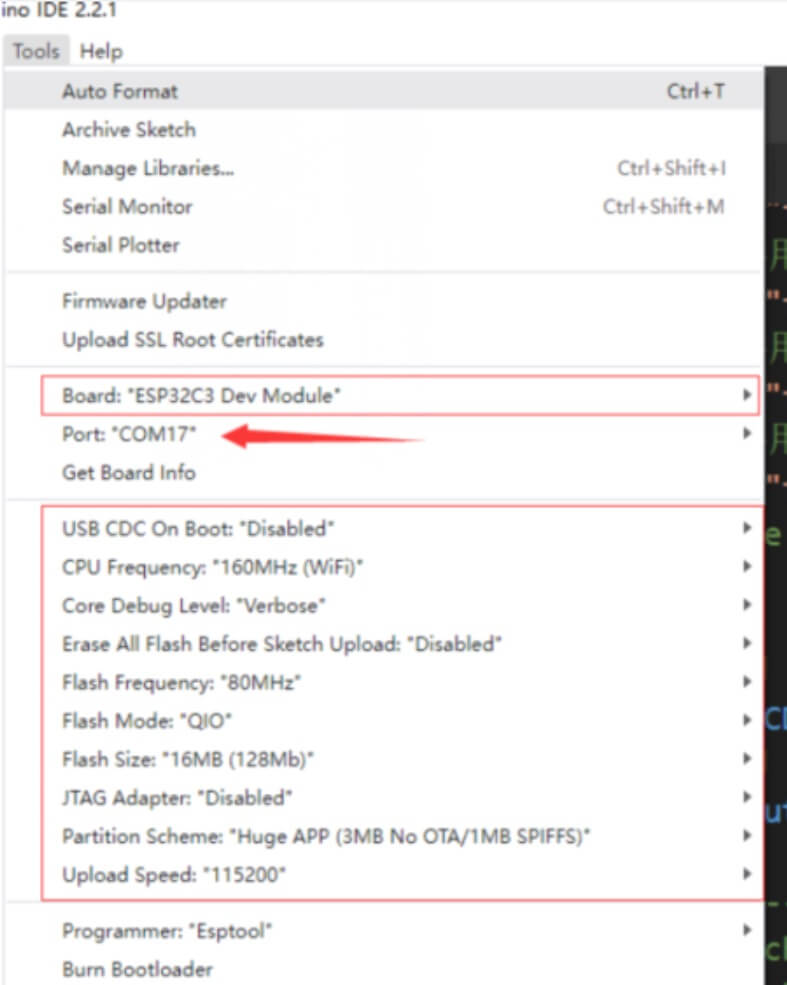
[] 进入Arduino IDE后,按照下图配置ESP32C3

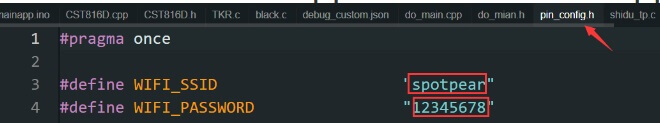
[] 在pin_config.h文件可以配置WIFI热点信息,

[] 点击上传,上传成功

[] 手机打开热点,热点信息设置为pin_config.h文件中配置的热点信息,这里热点信息配置的是
名称:spotpear 密码:12345678
[] 效果
--》触摸版:屏幕滑动可以切换表盘。
--》非触摸版:按Boot按键切换 时钟表盘/数字表盘/旋转太空人时钟天气功能
【恐龙小游戏】
[] 上传恐龙小游戏
--》触摸版本
进入ESP32C3_1.69inch\examples\Touch_PixelBit_Dino_Game_esp32文件夹,打
开Touch_PixelBit_Dino_Game_esp32.ino工程
--》非触摸版本
进入ESP32C3_1.69inch\examples\No_Touch_PixelBit_Dino_Game_esp32文件
夹,打开No_Touch_PixelBit_Dino_Game_esp32.ino工程
[] 点击上传,效果图
--》触摸版:用手点击屏幕就可以开始游戏了。
--》非触摸版:按BOOT按键,开始游戏
【动画图片显示以及蜂鸣器】
->运行demo程序
[] 进入库存放路径,打开libraries文件夹下的lv_conf.h文件,找到"LV_COLOR_16_SWAP"
将此处改为0 (防止产生严重的色差)
[] 进入ESP32C3_1.69inch\examples\Animation文件夹,打开Animation.ino工程
[] 点击上传,效果: 有短暂的动画显示和蜂鸣器音乐
->如何更换一个动画
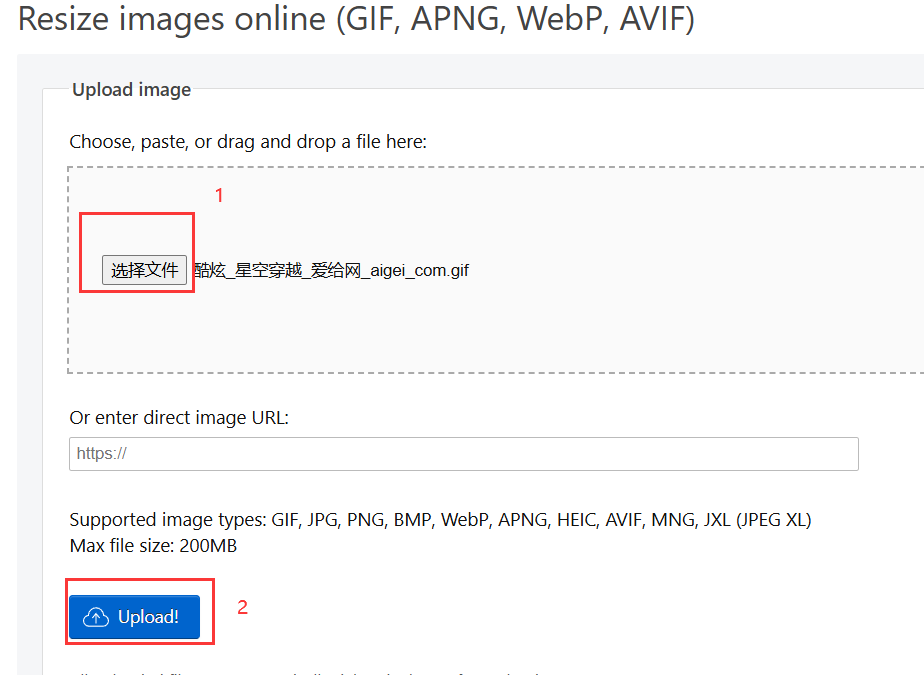
[] 网上下载一个GIF,然后进入在线网址:
Online image resizer. Resize GIF, APNG, WebP, JPG... (ezgif.com)
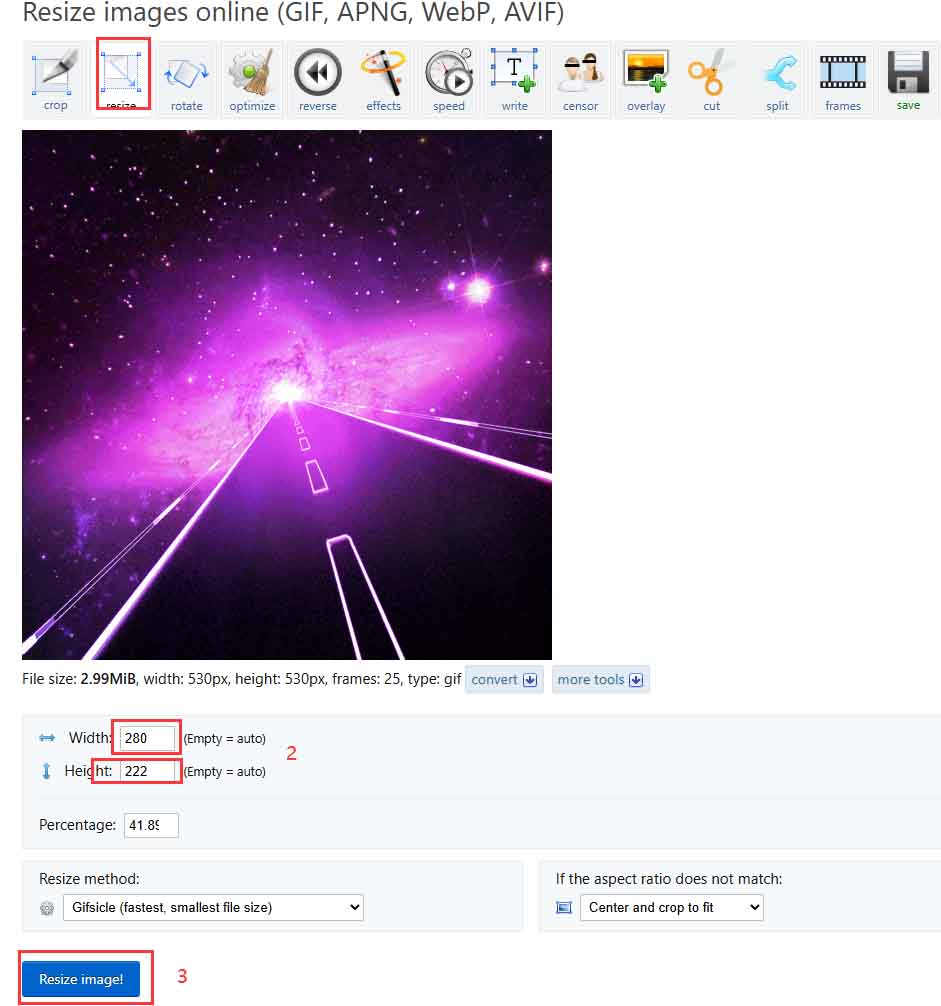
进入网站后,将下载好的GIF导入

设置GIF格式

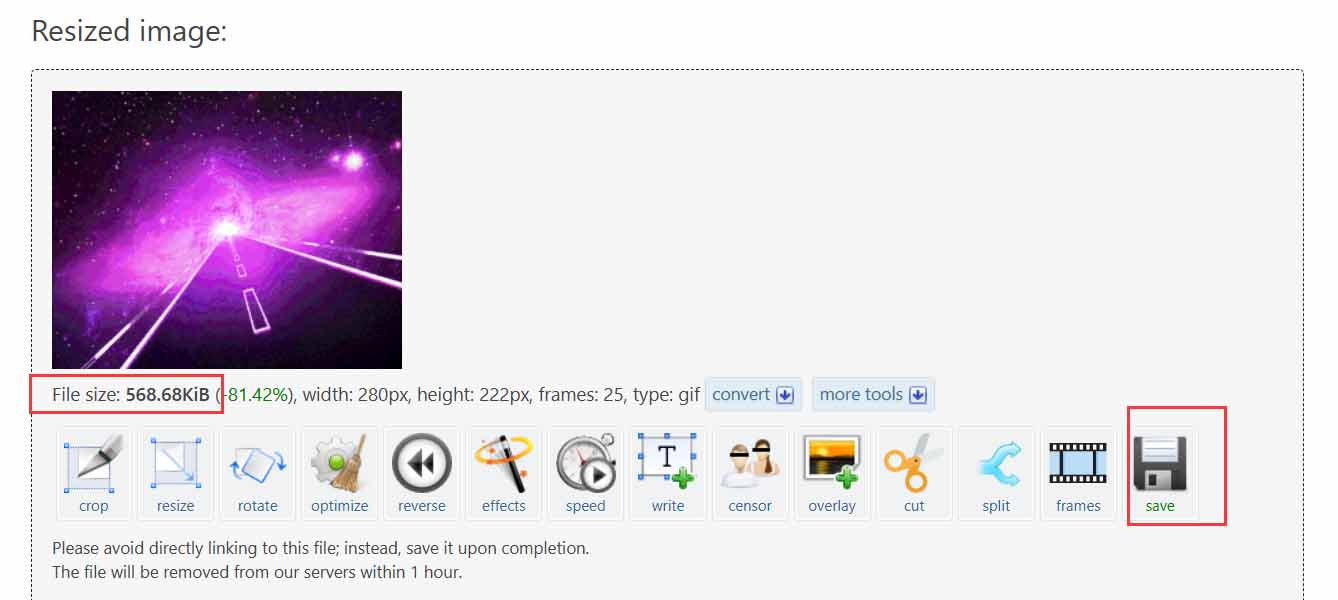
点击下载保存。注意生成后的文件大小不要超过1.5M

下载好之后,根据自己定义修改文件名称。这里修改为XK1
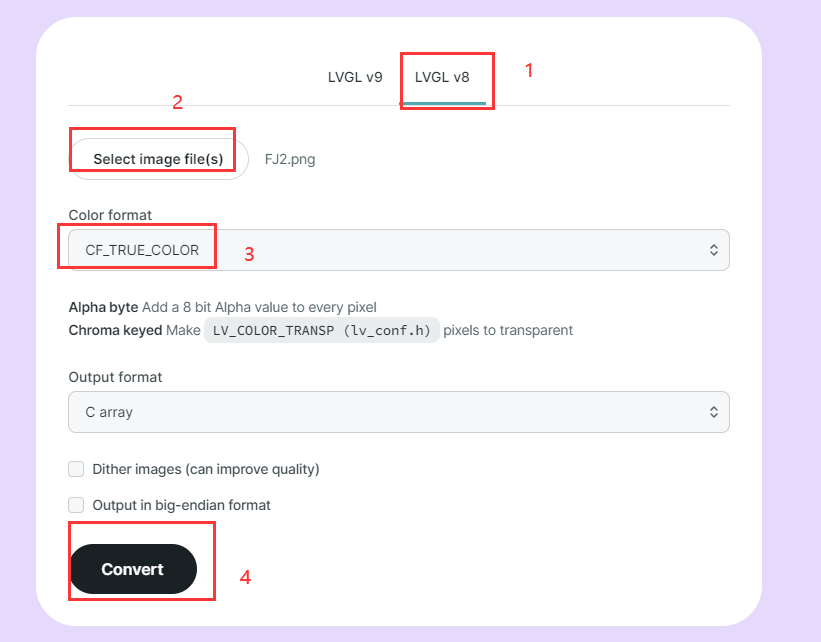
[] 进入网站:https://lvgl.io/tools/imageconverter
打开网站之后,根据下图操作

[] 将下载好的 ,c文件复制到Animation文件夹下

[] 打开”Animation.ino“工程,在工程中添加
LV_IMG_DECLARE(XK1); 括号内的内容必须与刚刚下载好的.C文件同名
找到lv_gif_set_src(logo_img, &DH14);。将“&DH14”修改为“&XK1”
修改完成之后,点击上传即可
->如何更换一个图片
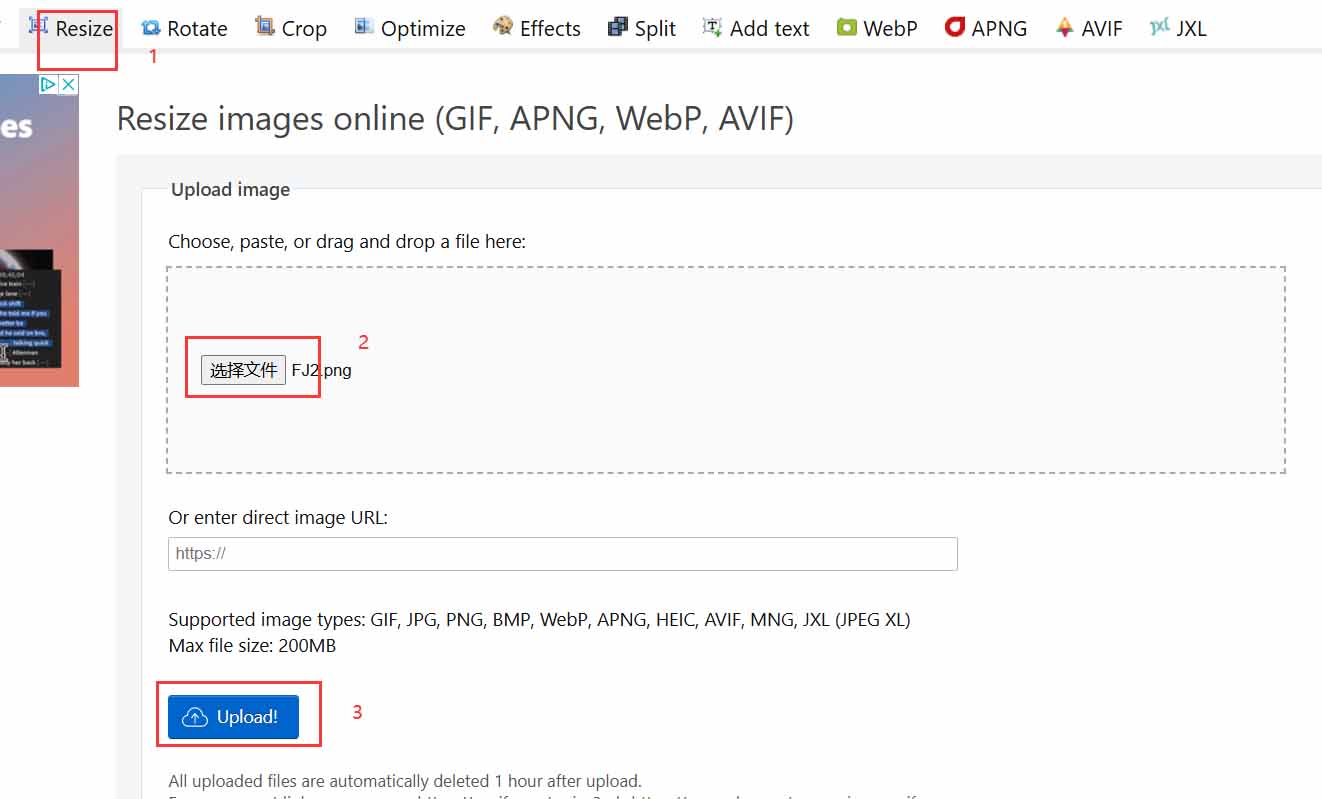
[] 网上下载一个图片 .PNP文件,然后进入在线网址:
Online image resizer. Resize GIF, APNG, WebP, JPG(ezgif.com)
进入网站后,将下载好的GIF导入


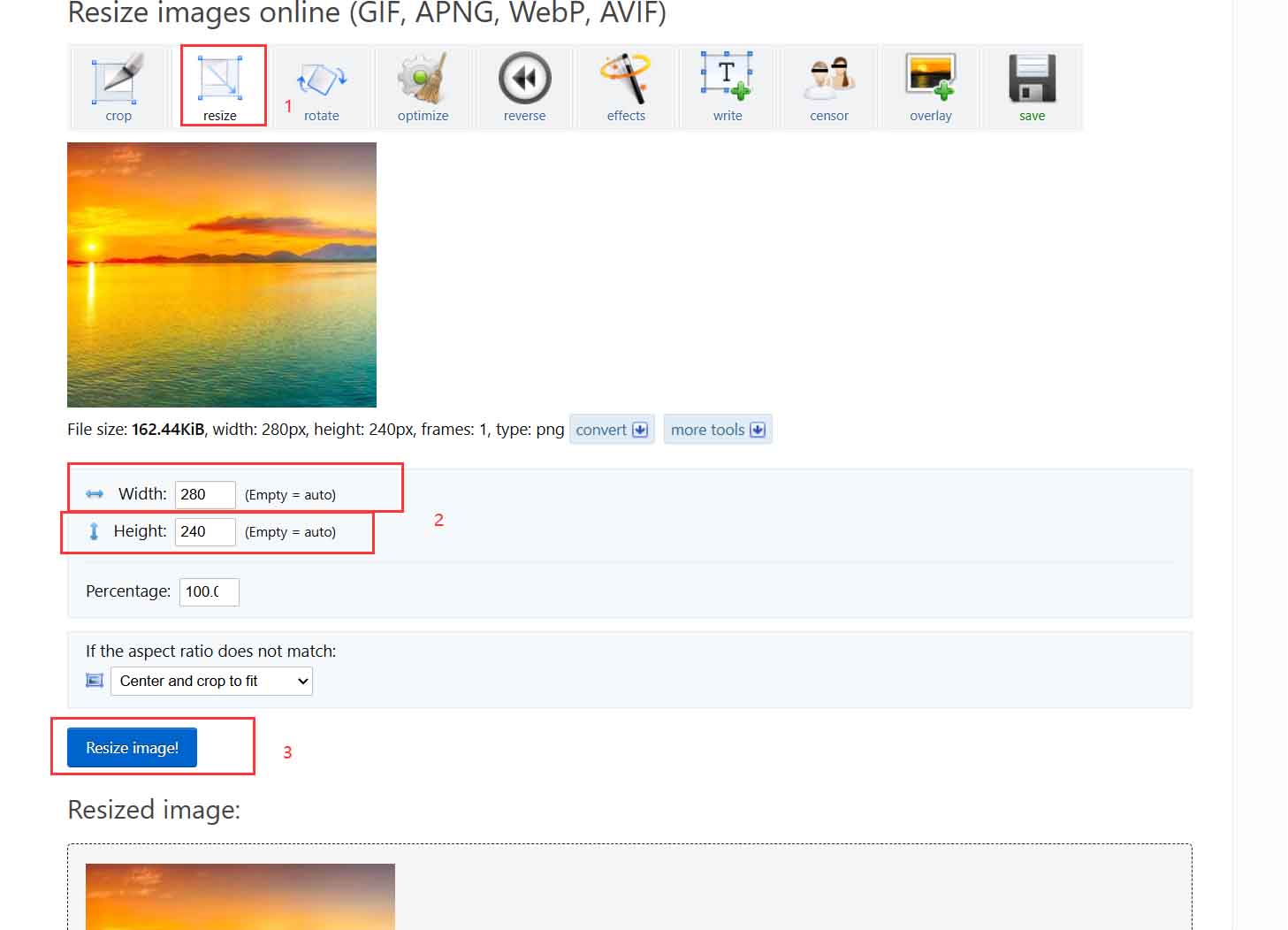
[] 将修改好的图片格式,下载

下载好之后,根据自己定义修改文件名称。这里修改为“FJ2”
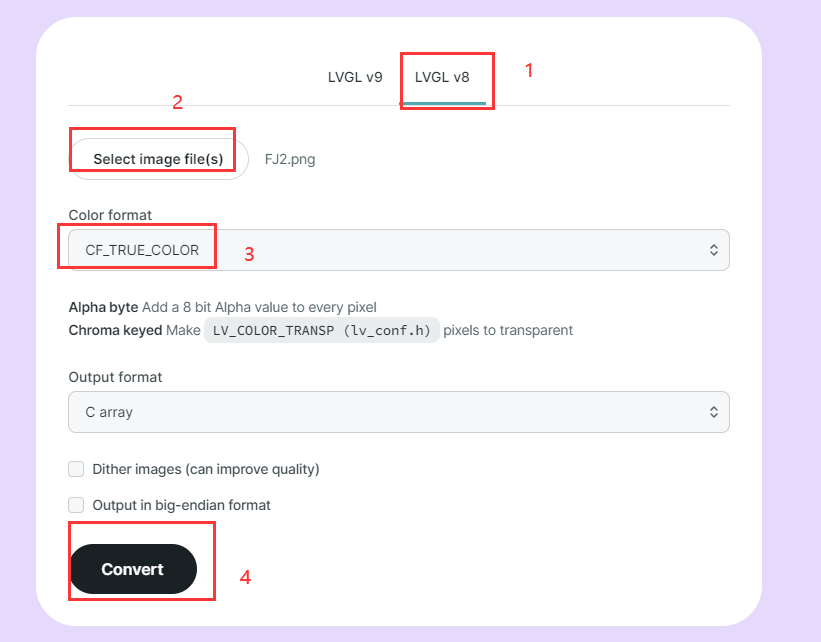
[] 将.PNP图片文件转换为.C文件
打开LVGL自带的格式转换网站:
https://lvgl.io/tools/imageconverter
进入网站后,操作如下图所示

[] 将下载好的“.C”文件复制到”Animation“文件夹下打开”Animation.ino“工程,在工程中添加
->如何播放音乐
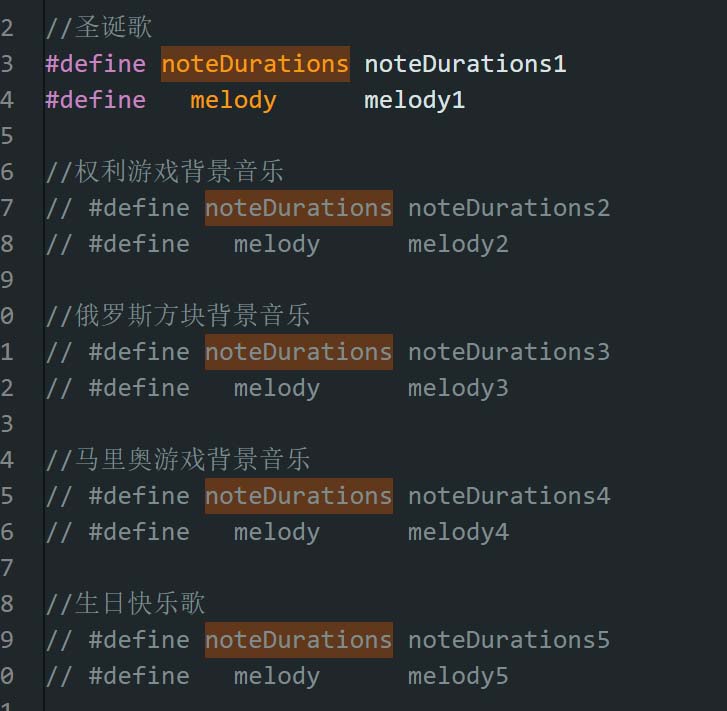
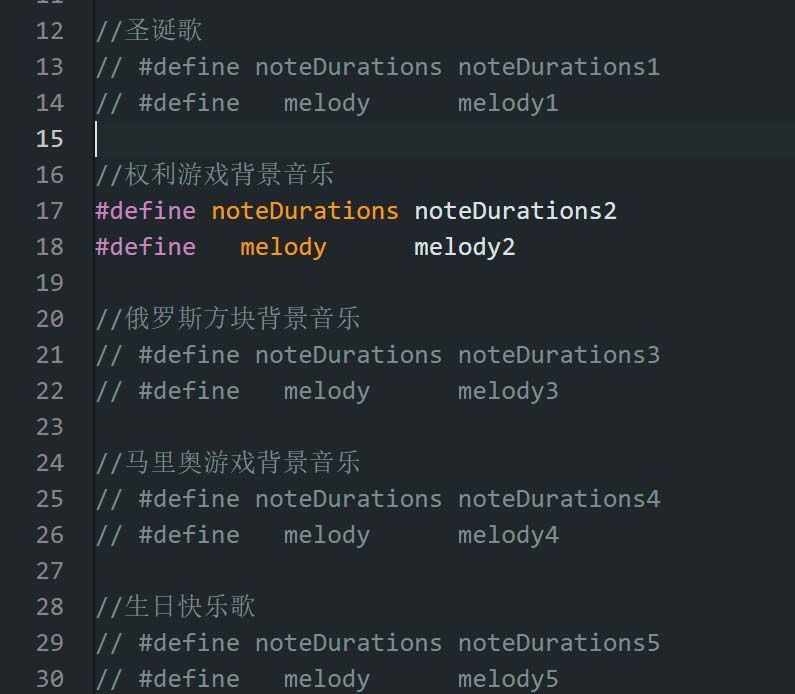
[] 示例中提供五段音乐的demo,可以从中选择其中的一首注释,然后上传烧录

选择另外的音乐,点击上传烧录

[] 添加其他音乐demo
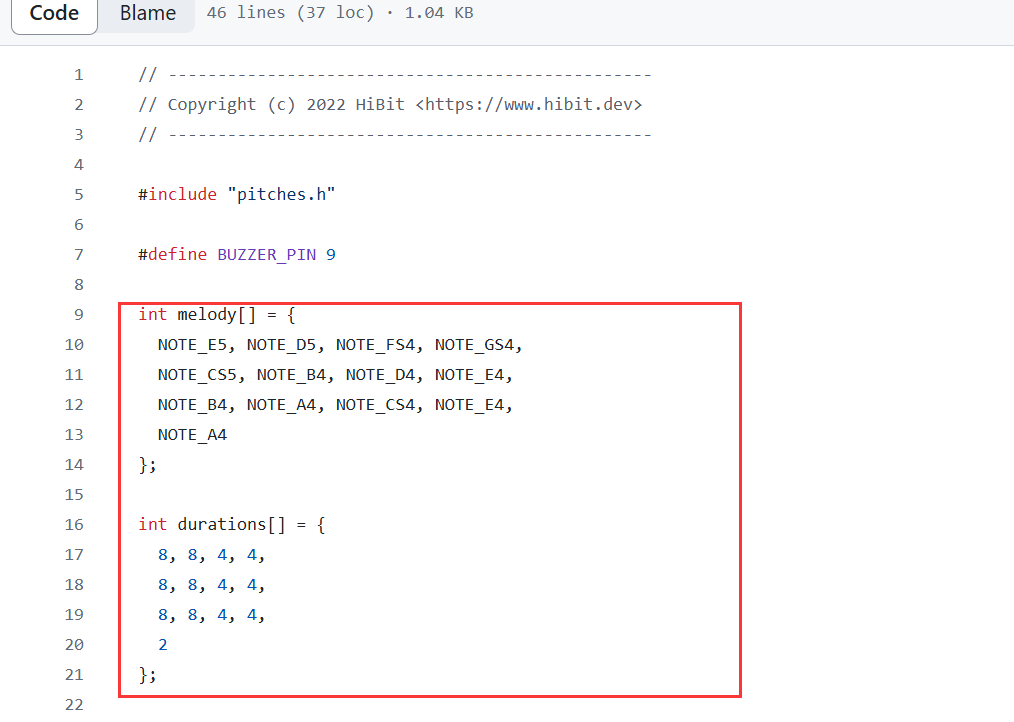
打开网址https://github.com/hibit-dev/buzzer/tree/master/src/other
打开其中的音乐demo,复制红框内的代码,复制到”Animation.ino“工程代码里面


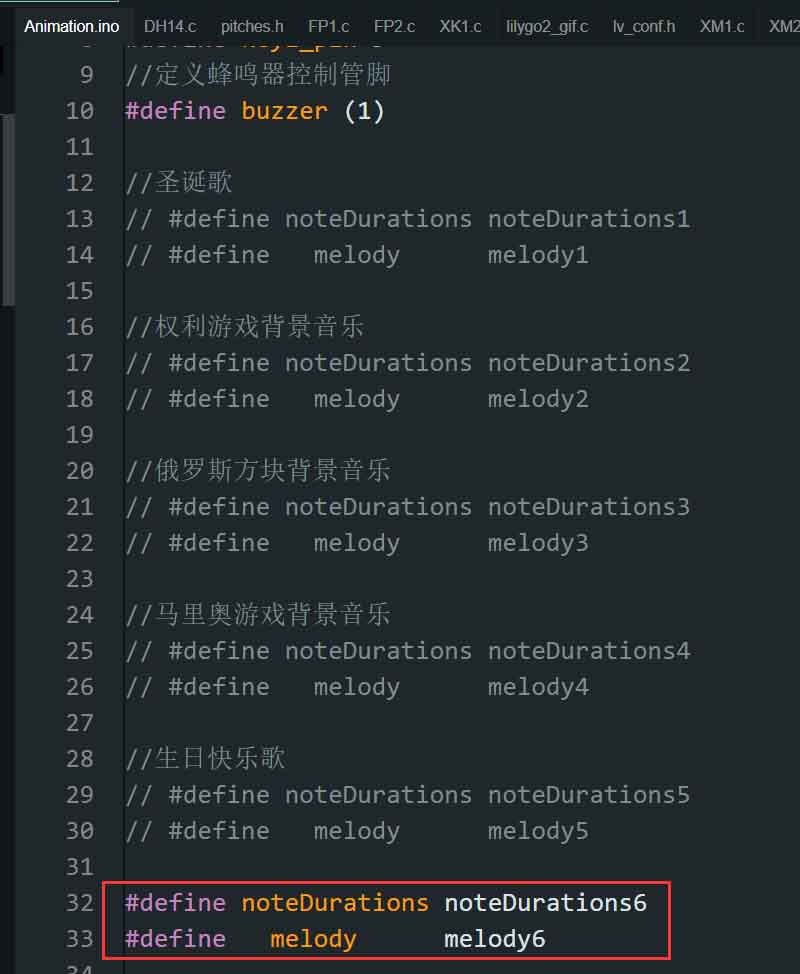
将复制完成的代码中的melody[],durations[]修改为melody6[],noteDurations6[]
注意,复制过来的音乐demo 代码不能过长,否则会导致蜂鸣器不会播放音乐
[] 添加宏定义

[] 点击上传代码即可
【售后】
周一-周五(9:30-6:30) 周六(9:30-5:30)
手机:13434470212
邮箱:services04@spotpear.cn
QQ:202004841





