RP2040-LCD-0.99-B 教程
资料
配套资料
示例程序
原理图
数据手册
官方资料
树莓派官方文档
- Raspberry Pi Pico入门学习MicroPython编程书籍(英文版)
- 树莓派相关书籍下载
- Raspberry Pi Pico原理图
- Pico引脚分布图
- Pico入门使用手册
- Pico C SDK使用手册
- Pico Python SDK使用手册
- Pico数据手册
- RP2040数据手册
- RP2040硬件设计参考手册
树莓派开源例程
开发软件
说明
产品概述
RP2040-LCD-0.99-B 是一款Waveshare设计的高性能的微控制器开发板,其在较小的板型情况下,板载了0.99inch LCD、六轴传感器(三轴加速度与三轴陀螺仪)等外设,通过 SH1.0 连接器引出 4 个 GPIO,方便开发并嵌入应用到产品中。
产品特性
- 采用了 Raspberry Pi 研发的 RP2040 微控制器芯片
- 搭载了双核 ARM Cortex M0 + 处理器,运行频率高达 133MHz 灵活时钟
- 内置了 264KB 的 SRAM 和 2MB 的片上 Flash
- 采用 Type-C 接口,紧跟时代潮流,无需纠结正反插
- 板载一个 0.99 英寸的 LCD 显示屏
- 通过 SH1.0 连接器引出 4 个 GPIO
- 上壳采用 CNC 金属材质,背面装有亚克力磨砂底板
- USB1.1 主机和设备支持
- 支持低功耗睡眠和休眠模式
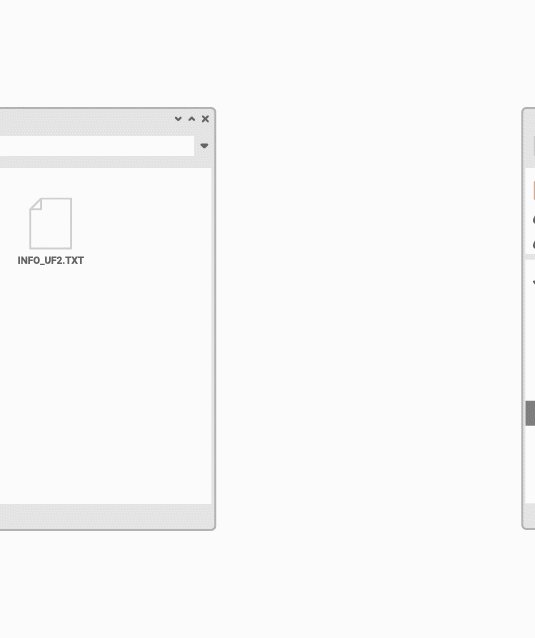
- 可通过 USB 识别为大容量存储器进行拖放式下载程序
- 2 个 I2C,4 个 12 位 ADC
- 精确的片上时钟和定时器
- 温度传感器
- 片上加速浮点库
- 8 个可编程 I/O (PIO) 状态机,用于自定义外设支持
产品参数
| LCD参数 | |||
| 控制芯片 | GC9107 | 分辨率 | 128(H)RGB x 115(V) |
| 通信接口 | SPI | 显示尺寸 | Φ33mm |
| 显示面板 | IPS | 像素大小 | 0.19(H)x 0.19(V)mm |
| IMU参数 | |||
| 传感器名称 | QMI8658 | ||
| 加速度计特性 | 分辨率:16 位 量程 (可选):±2、±4、±8、±16g | ||
| 陀螺仪特性 | 分辨率:16 位 量程 (可选):±16、±32、±64、±128、±256、±512、 ±1024、±2048°/sec | ||
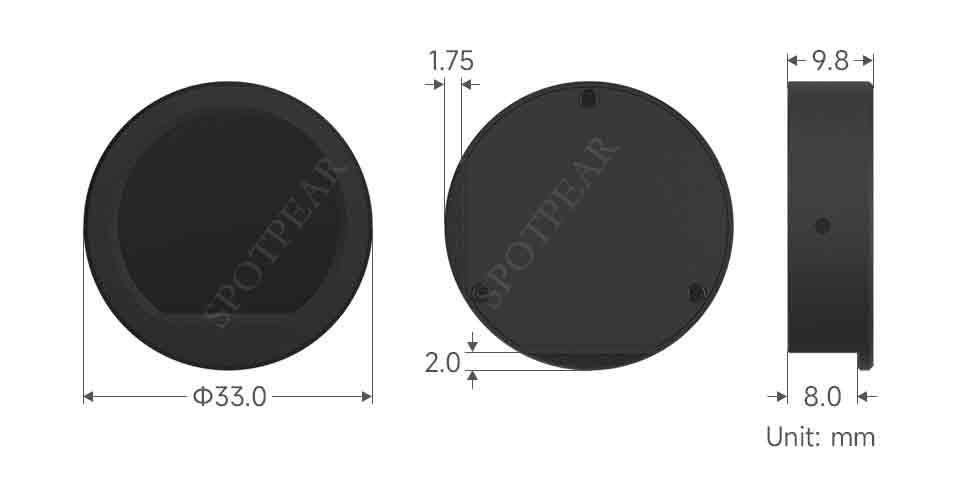
尺寸图
Pico快速上手
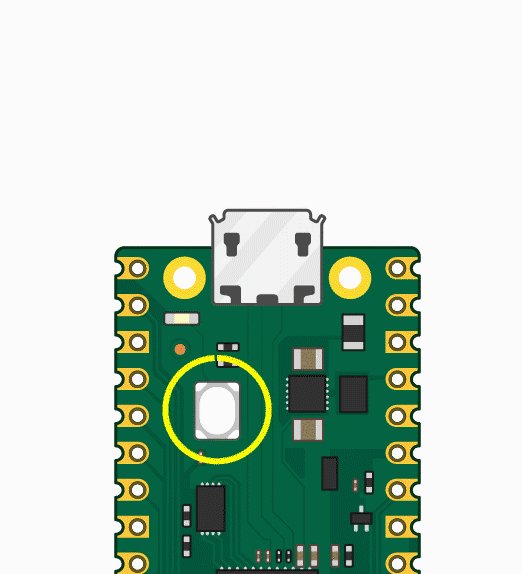
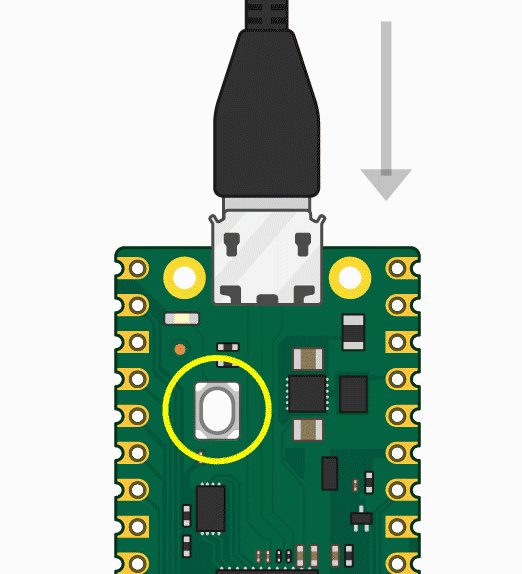
固件下载
| ||
|

文字教程
基础介绍
MicroPython系列
【MicroPython】machine.Pin类函数详解
【MicroPython】machine.PWM类函数详解
【MicroPython】machine.ADC类函数详解
【MicroPython】machine.UART类函数详解
【MicroPython】machine.I2C类函数详解
【MicroPython】machine.SPI类函数详解
【MicroPython】rp2.StateMachine类函数详解
C/C++系列
【C/C++】 Windows教程1——环境搭建
【C/C++】 Windows教程2——创建工程
Arduino IDE 系列
安装Arduino IDE
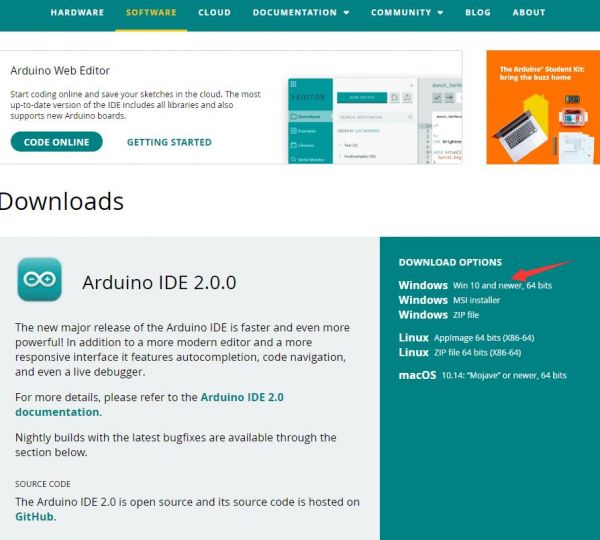
- 首先到Arduino官网下载Arduino IDE的安装包。

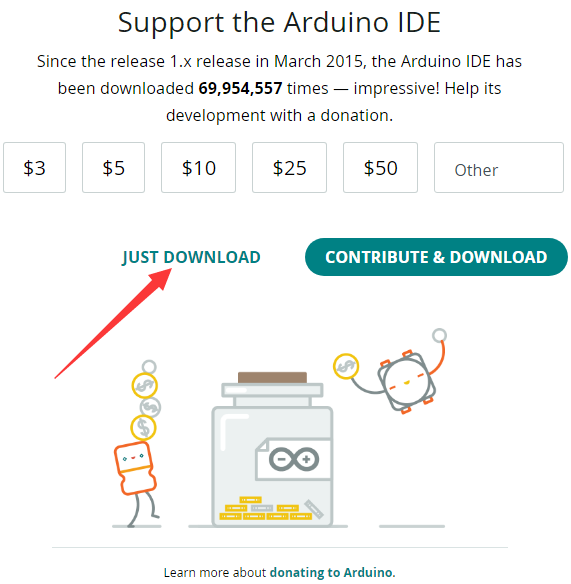
- 这里选择仅下载就可以了。

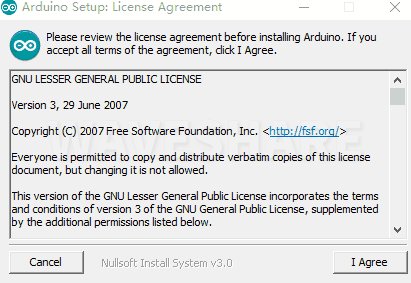
- 下载完成后,点击安装。

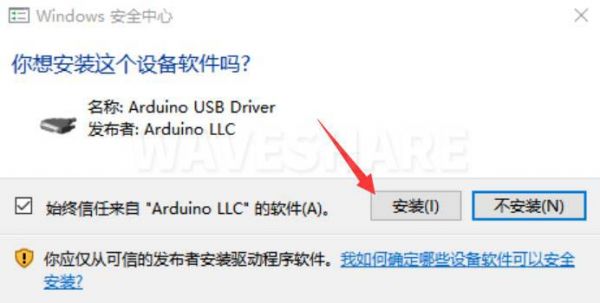
注意:安装过程中会提示你安装驱动,我们点击安装即可
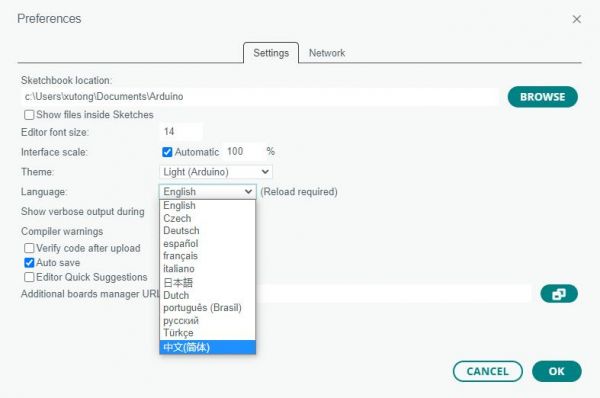
Arduino IDE中文界面
在Arduino IDE中安装Arduino-Pico Core
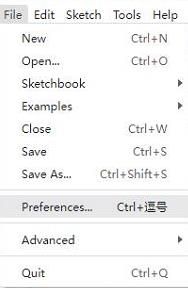
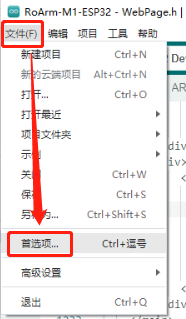
- 打开Arduino IDE,点击左上角的文件,选择首选项

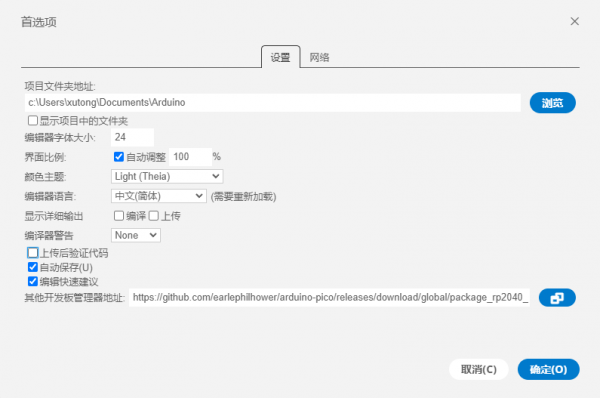
- 在附加开发板管理器网址中添加如下链接,然后点击OK
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json

注意:如果您已经有ESP32板URL,您可以使用逗号分隔 URL,如下所示:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json
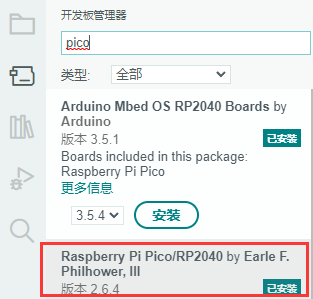
- 点击工具>开发板>开发板管理器>搜索pico,由于我的电脑已经安装过了,所以显示已安装


国内用户
- 因为网络原因,国内用户连接github并不稳定,我们另外提供了一份安装包,可以跳过在线的过程
- 若已经成功配置了pico环境,可以直接跳过本章
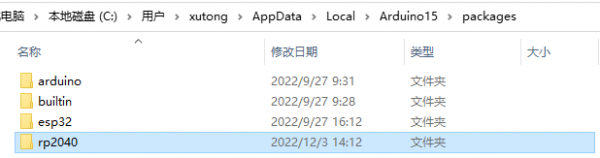
- 下载rp2040压缩包,将解压的rp2040文件夹复制到如下路径下
C:\Users\[username]\AppData\Local\Arduino15\packages
第一次上传程序
- 下载程序,打开arduino\PWM\D1-LED路径下的D1-LED.ino
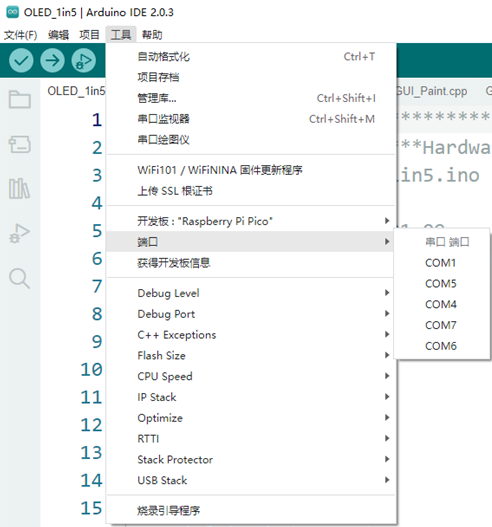
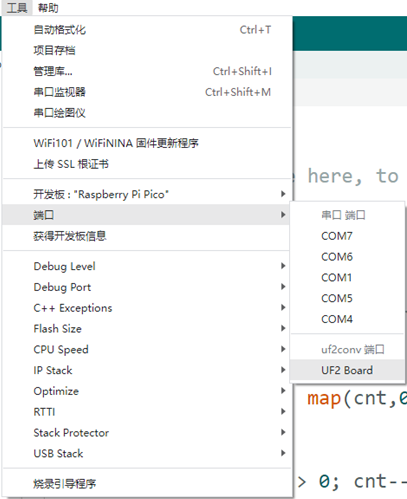
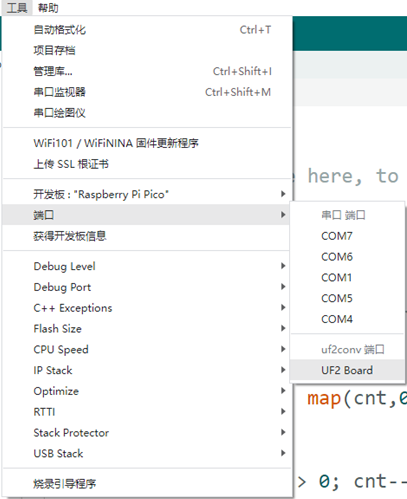
- 点击工具>端口,记住已有的COM,不需要点击这个COM(不同电脑显示的COM不一样,记住自己电脑上已有的COM)

- 用USB线将驱动板和计算机连接起来,再点击工具>端口,第一次连接选择uf2 Board,上传完成后,再次连接就会多出一个COM口

- 点击工具>开发板>Raspberry Pi Pico/RP2040>Raspberry Pi Pico


- 设置完成后,点击向右箭头上传将程序

- 如果期间遇到了问题,需要重新安装或者更换Arduino IDE版本时,卸载Arduino IDE需要卸载干净,卸载软件后需要手动删除C:\Users\[name]\AppData\Local\Arduino15这个文件夹内的所有内容(需要显示隐藏文件才能看到) 再重新安装
开源例程
MircoPython视频例程(github)
MicroPython固件/Blink例程(C)
树莓派官方C/C++示例程序 (github)
树莓派官方micropython示例程序 (github)
Arduino官方C/C++示例程序 (github)
API详解
如果您以前使用过我们的SPI屏幕应该会对这份例程比较熟悉
C
底层硬件接口
我们进行了底层的封装,由于硬件平台不一样,内部的实现是不一样的,如果需要了解内部实现可以去对应的目录中查看
在DEV_Config.c(.h)可以看到很多定义,在目录:c\lib\Config
- 数据类型:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- 模块初始化与退出的处理:
void DEV_Module_Init(void); void DEV_Module_Exit(void); 注意: 1.这里是处理使用液晶屏前与使用完之后一些GPIO的处理。
- GPIO读写:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI写数据
void DEV_SPI_WriteByte(UBYTE Value);
上层应用
对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能 在如下的目录中可以找到GUI,在目录:c\lib\GUI\GUI_Paint.c(.h)
在如下目录下是GUI依赖的字符字体,在目录:c\lib\Fonts
- 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色
void Paint_NewImage(UWORD *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针; Width: 图像缓存的宽度; Height: 图像缓存的高度; Rotate: 图像的翻转的角度 Color: 图像的初始颜色;
- 选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像
void Paint_SelectImage(UBYTE *image) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;
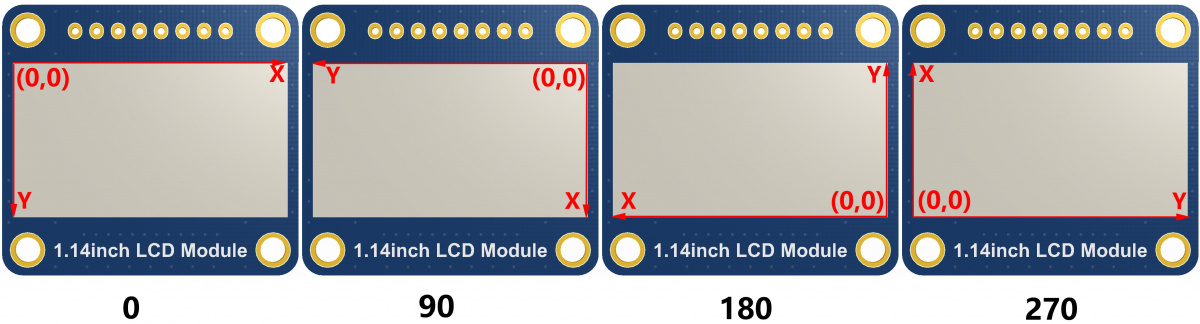
- 图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270
void Paint_SetRotate(UWORD Rotate) 参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度

- 图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。
void Paint_SetMirroring(UBYTE mirror) 参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像
- 设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) 参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color: 点显示的颜色
- 图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用
void Paint_Clear(UWORD Color) 参数: Color: 填充的颜色
- 图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) 参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色
- 画点:在图像缓存中,在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
参数:
Xpoint: 点的X坐标
Ypoint: 点的Y坐标
Color: 填充的颜色
Dot_Pixel: 点的大小,提供默认的8种大小点
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- 画线:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: 线的X起点坐标
Ystart: 线的Y起点坐标
Xend: 线的X终点坐标
Yend: 线的Y终点坐标
Color: 填充的颜色
Line_width: 线的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- 画矩形:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
Xstart: 矩形的X起点坐标
Ystart: 矩形的Y起点坐标
Xend: 矩形的X终点坐标
Yend: 矩形的Y终点坐标
Color: 填充的颜色
Line_width: 矩形四边的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充矩形的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 画圆:在图像缓存中,以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
X_Center: 圆心的X坐标
Y_Center: 圆心的Y坐标
Radius: 圆的半径
Color: 填充的颜色
Line_width: 圆弧的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充圆的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 写Ascii字符:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写英文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString: 字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写中文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString: 字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit,UWORD Color_Foreground, UWORD Color_Background);
参数:
Xstart: 字符的左顶点X坐标
Ystart: 字体的左顶点Y坐标
Nummber: 显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647
Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体:
font8:5*8的字体
font12:7*12的字体
font16:11*16的字体
font20:14*20的字体
font24:17*24的字体
Digit:显示小数点位数
Color_Foreground: 字体颜色
Color_Background: 背景颜色
- 显示时间:在图像缓存中,在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime: 显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
QMI8658
- 模块初始化
unsigned char QMI8658_init(void);
- 读取数据
void QMI8658_read_xyz(float acc[3], float gyro[3], unsigned int *tim_count); 参数: float acc[3]: 存储加速度值的数组,表示为浮点数,包含三个元素,分别是 X、Y 和 Z 轴上的加速度 float gyro[3]: 存储陀螺仪值的数组,表示为浮点数,包含三个元素,分别是 X、Y 和 Z 轴上的角速度
Python
底层硬件接口
- 模块初始化
def __init__(self)
- 发送命令
def write_cmd(self, cmd)
- 发送数据
def write_data(self, buf)
- 调节背光
def set_bl_pwm(self,duty)
画图GUI
- 导入库
import framebuf
- 创建对象
自定义类 LCD_0inch99 继承 MicroPython 中的 framebuf.FrameBuffer 类,这个类提供了许多绘制图像的方法,我们先创建 LCD_0inch99 类对象
LCD = LCD_0inch99()
- 画线
LCD.line(x1, y1, x2, y2, color) 参数: x1, y1: 起始点的 x 和 y 坐标 x2, y2: 终点的 x 和 y 坐标 color: 线的颜色
- 画框
LCD.fill_rect(x1, y1, w, h, color)
参数:
x1, y1: 矩形左上角的 x 和 y 坐标
w, h: 矩形的宽度和高度
color: 矩形的填充颜色
- 绘制文本
LCD.text(str, x, y, color)
参数:
str: 显示文本
x, y: 文本左上角的 x 和 y 坐标
color: 文本的颜色
- 更改文本大小
LCD.write_text(str, x, y, size, color) 参数: size: 该函数与 LCD.text 的区别是支持自定义字体大小,该参数用于指定字体大小
- 显示
LCD.show()
QMI8658
- 创建对象
qmi8658=QMI8658()
- 读取并解析传感器的XYZ数据
xyz=qmi8658.Read_XYZ()
返回值:
xyz[0]~xyz[2]: 函数返回一个数组,前三个元素表示 X、Y 和 Z 轴上的加速度
xyz[3]~xyz[5]: 这三个元素表示 X、Y 和 Z 轴上的角速度