1.69inch LCD Module教程
资料
文档
程序
软件
产品参数
- 工作电压:3.3V/5V (请保证供电电压和逻辑电压一致,否则会导致无法正常工作)
- 通信接口:SPI
- 屏幕类型:IPS
- 控制芯片:ST7789V2
- 分辨率:240(H)RGB × 280(V)
- 显示尺寸:27.972mm × 32.634mm
- 显示R角:4-R5(mm)
- 像素间距:0.11655mm × 0.11655mm
- 产品尺寸:31.5mm × 39.0mm
模组及其控制器
- 本模组使用的内置控制器为 ST7789V2,是一款 240 × RGB × 320 像素的 LCD 控制器,而本 LCD 本身的像素为 240(H) × RGB × 280(V),因此LCD的内部RAM并未完全使用。
- 该LCD支持12位,16位以及18位每像素的输入颜色格式,即RGB444,RGB565,RGB666三种颜色格式,本例程使用RGB565的颜色格式,这也是常用的RGB格式
- LCD使用四线SPI通信接口,这样可以大大的节省GPIO口,同时通信是速度也会比较快
- 本模组分辨率是240(H) × RGB × 280(V),但是因为四角是圆角的(尺寸见参数),因此部分输入图像会有部分不显示。
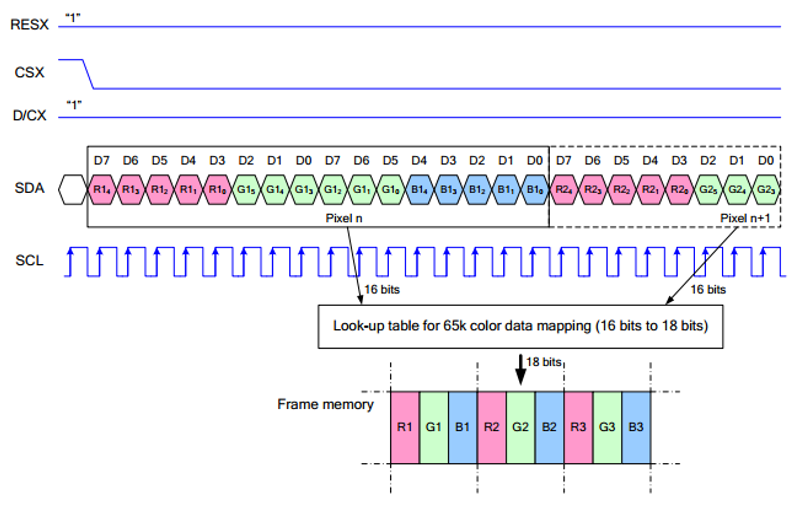
通信协议

注:与传统的SPI协议不同的地方是:由于是只需要显示,故而将从机发往主机的数据线进行了隐藏,该表格详见Datasheet Page 66。
RESX为复位,模块上电时拉低,通常情况下置1;
CSX为从机片选, 仅当CS为低电平时,芯片才会被使能。
D/CX为芯片的数据/命令控制引脚,当DC = 0时写命令,当DC = 1时写数据
SDA为传输的数据,即RGB数据;
SCL为SPI通信时钟。
对于SPI通信而言,数据是有传输时序的,即时钟相位(CPHA)与时钟极性(CPOL)的组合:
CPHA的高低决定串行同步时钟是在第一时钟跳变沿还是第二个时钟跳变沿数据被采集,当CPHA = 0,在第一个跳变沿进行数据采集;
CPOL的高低决定串行同步时钟的空闲状态电平,CPOL = 0,为低电平。
从图中可以看出,当SCLK第一个下降沿时开始传输数据,一个时钟周期传输8bit数据,使用SPI0,按位传输,高位在前,低位在后。
Raspberry Pi
硬件连接
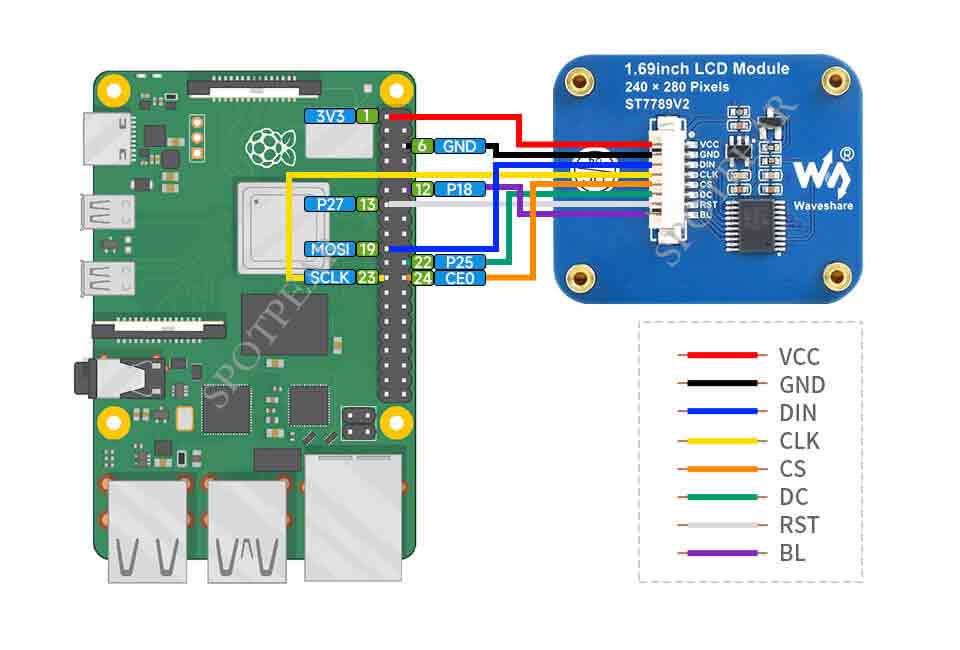
连接树莓派的时候,选择用8PIN排线连接,请参考下方的引脚对应表格
| LCD | Raspberry Pi | |
| BCM2835编码 | Board物理引脚序号 | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 27 | 13 |
| BL | 18 | 12 |
1.69inch LCD 使用的是 GH1.25 8PIN 接口,对照上述表格连接在树莓派上即可: (请按照引脚定义表格连接,图中排线颜色仅供参考,以实际颜色为准。)
开启SPI接口
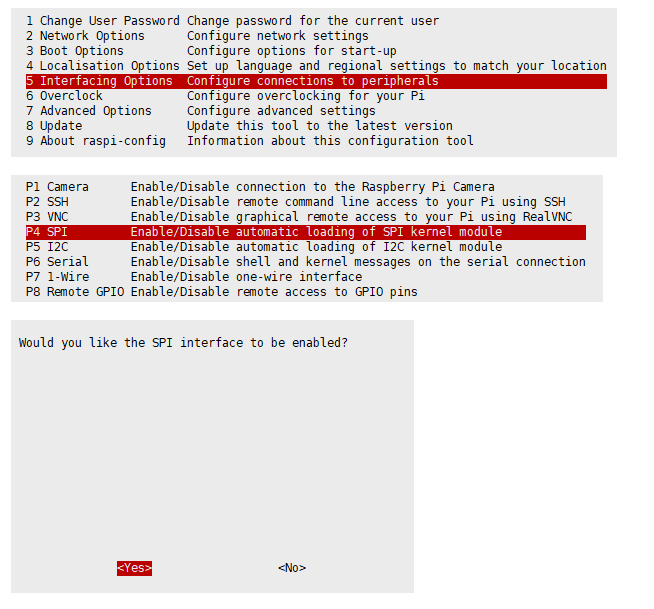
- 打开树莓派终端,输入以下指令进入配置界面:
sudo raspi-config 选择Interfacing Options -> SPI -> Yes 开启SPI接口
- 重启树莓派:
sudo reboot
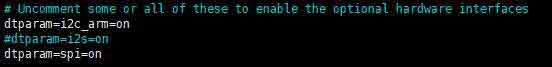
- 检查 /boot/config.txt,可以看到 'dtparam=spi=on' 已被写入
- 为了确保 SPI 没有被占用,建议其他的驱动覆盖暂时先关闭。可以使用 ls /dev/spi* 来检查 SPI 占用情况,终端输出 /dev/spidev0.0 和 /dev/spidev0.1 表示 SPI 情况正常
运行C语言程序
- 安装 BCM2835
#打开树莓派终端,并运行以下指令:
wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz
tar zxvf bcm2835-1.71.tar.gz
cd bcm2835-1.71/
sudo ./configure && sudo make && sudo make check && sudo make install
# 更多的可以参考官网:http://www.airspayce.com/mikem/bcm2835/
- 安装 wiringPi(可选)
#打开树莓派终端,并运行以下指令:
sudo apt-get install wiringpi
#对于树莓派2019年5月之后的系统(早于之前的可不用执行),可能需要进行升级:
wget https://project-downloads.drogon.net/wiringpi-latest.deb
sudo dpkg -i wiringpi-latest.deb
gpio -v
# 运行 gpio -v 会出现 2.52 版本,如果没有出现,说明安装出错。
#Bullseye 分支系统使用如下命令:
git clone https://github.com/WiringPi/WiringPi
cd WiringPi
./build
gpio -v
# 运行 gpio -v 会出现 2.60 版本,如果没有出现,说明安装出错。
- 下载程序
sudo apt-get install unzip -y
sudo wget https://www.waveshare.net/w/upload/f/fc/LCD_Module_code.zip
sudo unzip LCD_Module_code.zip -d ./LCD_Module_code
cd LCD_Module_code/RaspberryPi/
- 重新编译,编译过程可能需要几秒
cd c
sudo make clean
sudo make -j 8
- 安装 wiringPi(可选)
#打开树莓派终端,并运行以下指令: sudo apt-get install wiringpi #对于树莓派2019年5月之后的系统(早于之前的可不用执行),可能需要进行升级: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # 运行 gpio -v 会出现 2.52 版本,如果没有出现,说明安装出错。 #Bullseye 分支系统使用如下命令: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # 运行 gpio -v 会出现 2.60 版本,如果没有出现,说明安装出错。
所有屏幕的测试程序,可以直接通过输入对应的尺寸进行调用:
sudo ./main 1.69
运行python程序
- 安装库
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev
- 下载程序
sudo apt-get install unzip -y sudo wget https://www.waveshare.net/w/upload/f/fc/LCD_Module_code.zip sudo unzip LCD_Module_code.zip -d ./LCD_Module_code cd LCD_Module_code/RaspberryPi/
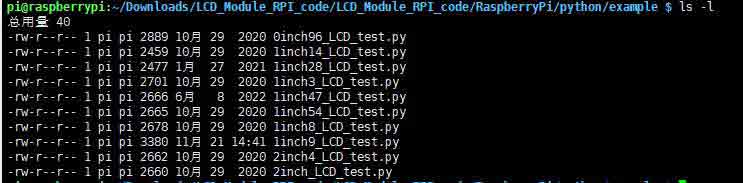
- 进入python程序目录,并运行指令ls -l
cd python/example ls -l
| 0inch96_LCD_test.py | 0.96inch LCD测试程序 |
| 1inch14_LCD_test.py | 1.14inch LCD测试程序 |
| 1inch28_LCD_test.py | 1.28inch LCD测试程序 |
| 1inch3_LCD_test.py | 1.3inch LCD测试程序 |
| 1inch47_LCD_test.py | 1.47inch LCD测试程序 |
| 1inch54_LCD_test.py | 1.54inchLCD测试程序 |
| 1inch69_LCD_test.py | 1.69inch LCD测试程序 |
| 1inch8_LCD_test.py | 1.8inch LCD测试程序 |
| 1inch9_LCD_test.py | 1.9inch LCD测试程序 |
| 2inch_LCD_test.py | 2inch LCD测试程序 |
| 2inch4_LCD_test.py | 2.4inch LCD测试程序 |
- 运行对应屏幕的程序即可,程序支持python2/3
# python2 sudo python 1inch69_LCD_test.py # python3 sudo python3 1inch69_LCD_test.py
FBCP移植
Framebuffer 是用一个视频输出设备从包含完整的帧数据的一个内存缓冲区中来驱动一个视频显示设备。简单的来说,就是使用一个内存区来存储显示内容,改变内存的数据就可以改变显示的内容。
在 github 上有一个开源工程:fbcp-ili9341,该工程相比其他类fbcp工程,利用了局部刷新和DMA实现高达60fps的速度
下载驱动
sudo apt-get install cmake -y cd ~ wget https://www.waveshare.net/w/upload/1/18/Waveshare_fbcp.zip unzip Waveshare_fbcp.zip cd Waveshare_fbcp/ sudo chmod +x ./shell/*
方法一:使用脚本(推荐)
这里我们编写了几个脚本,可以让用户快速使用fbcp,可以根据自己的屏幕运行对应指令
如果使用脚本,并且不需要修改则可以忽略下文的方法二。
注:脚本会替换对应/boot/config.txt和/etc/rc.local并重启,如果用户如有需,请提前备份有关文件
#0.96inch LCD Module sudo ./shell/waveshare-0inch96 #1.14inch LCD Module sudo ./shell/waveshare-1inch14 #1.3inch LCD Module sudo ./shell/waveshare-1inch3 #1.44inch LCD Module sudo ./shell/waveshare-1inch44 #1.54inch LCD Module sudo ./shell/waveshare-1inch54 #1.8inch LCD Module sudo ./shell/waveshare-1inch8 #2inch LCD Module sudo ./shell/waveshare-2inch #2.4inch LCD Module sudo ./shell/waveshare-2inch4
方法二:手动配置
环境配置
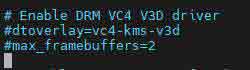
树莓派的vc4-kms-v3d会导致fbcp失效,所以我们需要在安装在fbcp之前关闭vc4-kms-v3d
sudo nano /boot/config.txt
sudo reboot
编译与运行
mkdir build cd build cmake [options] .. sudo make -j sudo ./fbcp
根据你使用的LCD Module自行替换,上文中cmake [options] ..
#0.96inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_0INCH96_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.14inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH14_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.3inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH3_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.54inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH54_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.8inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH8_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2.4inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH4_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 ..
设置开机自启动
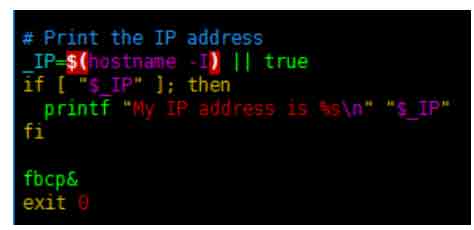
sudo cp ~/Waveshare_fbcp/build/fbcp /usr/local/bin/fbcp sudo nano /etc/rc.local
在 exit 0 前面添加 fbcp&。注意一定要添加"&" 后台运行,否则可能会出现系统不能启动的情况。
设置用户界面显示尺寸
在/boot/config.txt 文件中设置用户界面显示尺寸。
sudo nano /boot/config.txt
在config.txt文件中添加分辨率的配置语句。
hdmi_force_hotplug=1 hdmi_cvt=[options] hdmi_group=2 hdmi_mode=1 hdmi_mode=87 display_rotate=0
根据你使用的LCD,自行替换上文中的hdmi_cvt=[options]
#2.4inchinch LCD Module & 2inchinch LCD Module hdmi_cvt=640 480 60 1 0 0 0 #1.8inch LCD Module hdmi_cvt=400 300 60 1 0 0 0 #1.3inch LCD Module & 1.54inch LCD Module hdmi_cvt=300 300 60 1 0 0 0 #1.14inch LCD Module hdmi_cvt=300 170 60 1 0 0 0 #0.96inch LCD Module hdmi_cvt=300 150 60 1 0 0 0
重启设备即可
sudo reboot
STM32
硬件连接
我们提供的例程是基于STM32F103RBT6的,提供的连接方式也是对应的STM32F103RBT6的引脚,如果有需要移植程序,请按实际引脚连接
| LCD | STM32 |
| VCC | 3.3V |
| GND | GND |
| DIN | PA7 |
| CLK | PA5 |
| CS | PB6 |
| DC | PA8 |
| RST | PA9 |
| BL | PC7 |
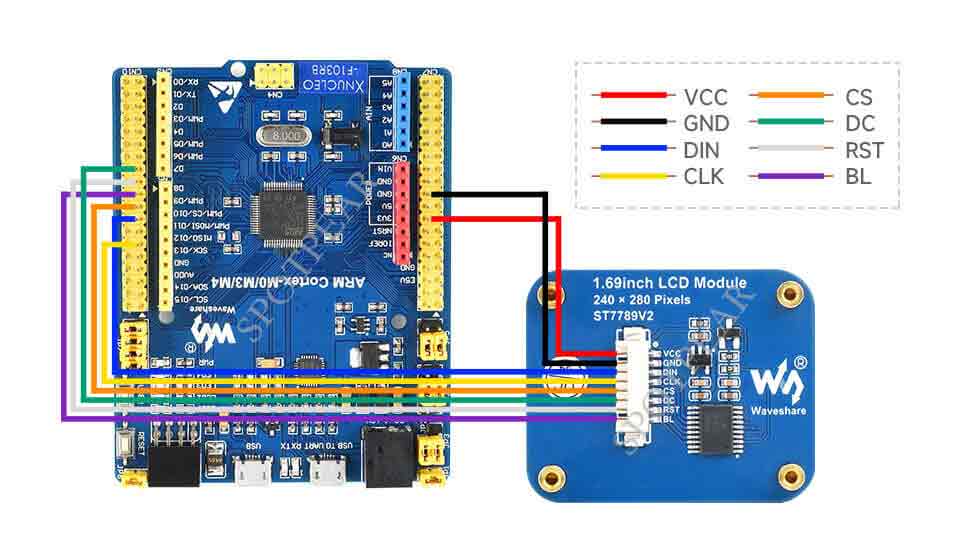
以本公司研发的XNUCLEO-F103RB开发板为例,连接如下图:
运行程序
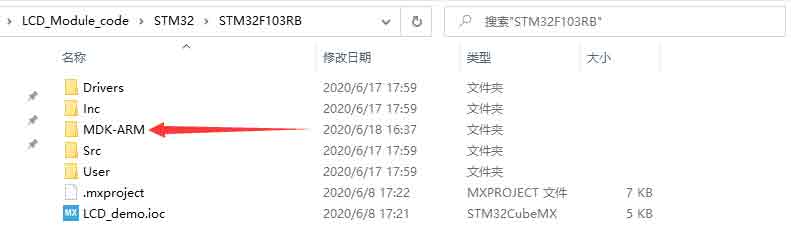
- 下载程序,找到STM32程序文件目录,打开STM32\STM32F103RBT6\MDK-ARM目录下的LCD_demo.uvprojx,即可看到工程。
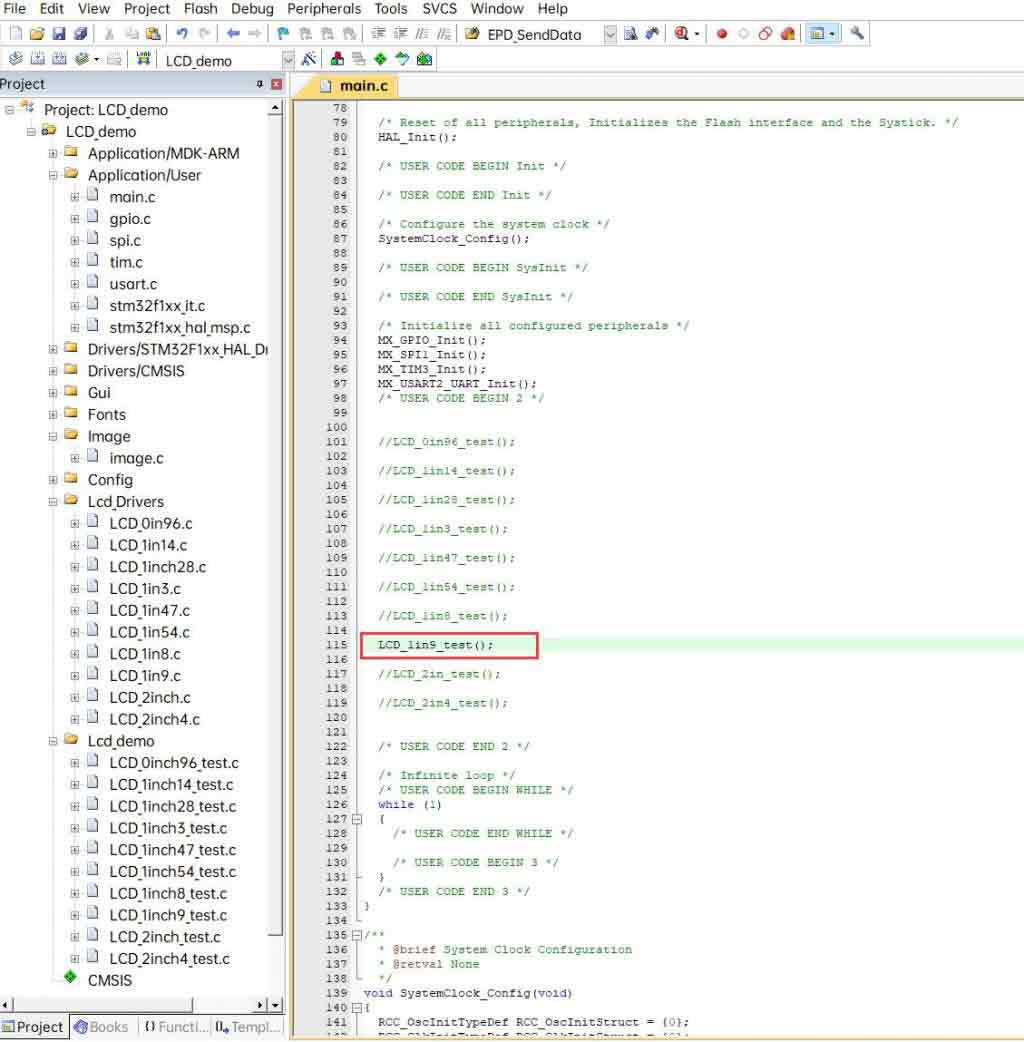
- 打开main.c,可以看到所有的测试程序
- 因为我们使用的1.9inch LCD Module,所以把 LCD_1in9_test(); 前面的注释去掉,重新编译下载即可。
程序说明
底层硬件接口
- 数据类型:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- 模块初始化与退出的处理:
void DEV_Module_Init(void); void DEV_Module_Exit(void); 注意: 1.这里是处理使用液晶屏前与使用完之后一些GPIO的处理; 2.DEV_Module_Exit函数使用后,会关闭LCD显示屏;
- GPIO读写:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI写数据
void DEV_SPI_WRITE(UBYTE _dat);
上层应用
对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能 在如下的目录中可以找到GUI,在目录:STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
注:因为STM32和arduino内部RAM大小的原因,GUI都采用直接写入LCD的RAM中。 
在如下目录下是GUI依赖的字符字体,在目录:STM32\STM32F103RB\User\Fonts
- 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color); 参数: Width : 图像缓存的宽度; Height: 图像缓存的高度; Rotate:图像的翻转的角度 Color :图像的初始颜色;
- 设置清屏函数,通常直接调用LCD的clear函数;
void Paint_SetClearFuntion(void (*Clear)(UWORD)); 参数: Clear : 指向清屏函数的指针,用于快速将屏幕清空变成某颜色;
- 设置画像素点函数,通常直接调用LCD的DrawPaint函数;
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD)); 参数: Display: 指向画像素点函数的指针,用于向LCD内部RAM指定位置写入数据;
- 选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像
void Paint_SelectImage(UBYTE *image) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;
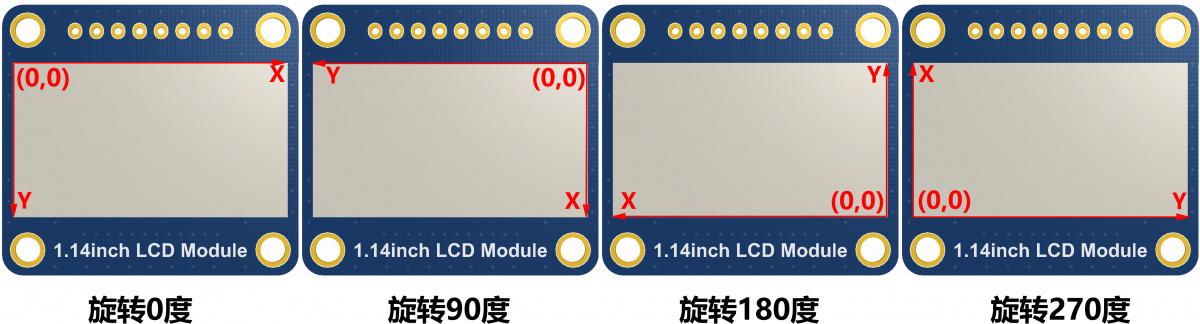
- 图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270
void Paint_SetRotate(UWORD Rotate) 参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度
- 图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。
void Paint_SetMirroring(UBYTE mirror) 参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像
- 设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) 参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color : 点显示的颜色
- 图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用
void Paint_Clear(UWORD Color) 参数: Color: 填充的颜色
- 图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) 参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色
- 画点:在图像缓存中,在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
参数:
Xpoint: 点的X坐标
Ypoint: 点的Y坐标
Color: 填充的颜色
Dot_Pixel: 点的大小,提供默认的8种大小点
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- 画线:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: 线的X起点坐标
Ystart: 线的Y起点坐标
Xend: 线的X终点坐标
Yend: 线的Y终点坐标
Color: 填充的颜色
Line_width: 线的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- 画矩形:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
Xstart: 矩形的X起点坐标
Ystart: 矩形的Y起点坐标
Xend: 矩形的X终点坐标
Yend: 矩形的Y终点坐标
Color: 填充的颜色
Line_width: 矩形四边的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充矩形的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 画圆:在图像缓存中,以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
X_Center: 圆心的X坐标
Y_Center: 圆心的Y坐标
Radius:圆的半径
Color: 填充的颜色
Line_width: 圆弧的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充圆的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 写Ascii字符:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写英文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写中文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写带小数的数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字可以带小数的数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
参数:
Xstart: 字符的左顶点X坐标
Ystart: 字体的左顶点Y坐标
Nummber:显示的数字,这里使用的是double型保存,足够普通需求
Decimal_Point:显示小数点后几位数字
Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体:
font8:5*8的字体
font12:7*12的字体
font16:11*16的字体
font20:14*20的字体
font24:17*24的字体
Color_Foreground: 字体颜色
Color_Background: 背景颜色
- 显示时间:在图像缓存中,在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime:显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
Arduino
注:例程均在Arduino uno上进行了测试,如果需要是其他型号的Arduino需要自己确定连接的管脚是否正确。
IDE 安装
硬件连接
| LCD | UNO |
| VCC | 5V |
| GND | GND |
| DIN | D11 |
| CLK | D13 |
| CS | D10 |
| DC | D7 |
| RST | D8 |
| BL | D9 |
连接图如下(点击可放大):
运行程序
- 在产品百科界面下载程序,然后解压。Arduino程序位于 ~/Arduino/…
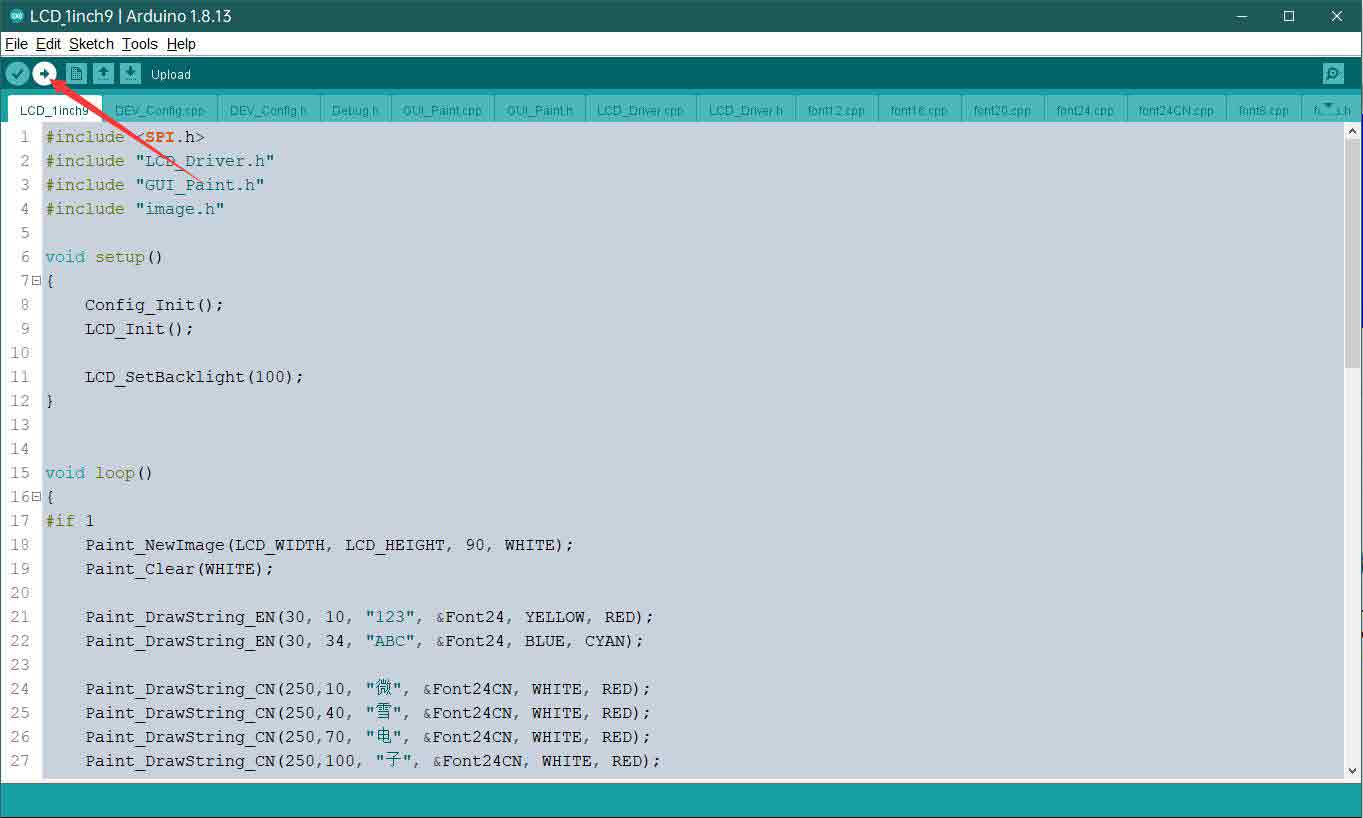
- 因为我们使用的是1.69inch LCD Module,所以打开 LCD_1inch69 文件夹,并运行 LCD_1inch69.ino 文件。
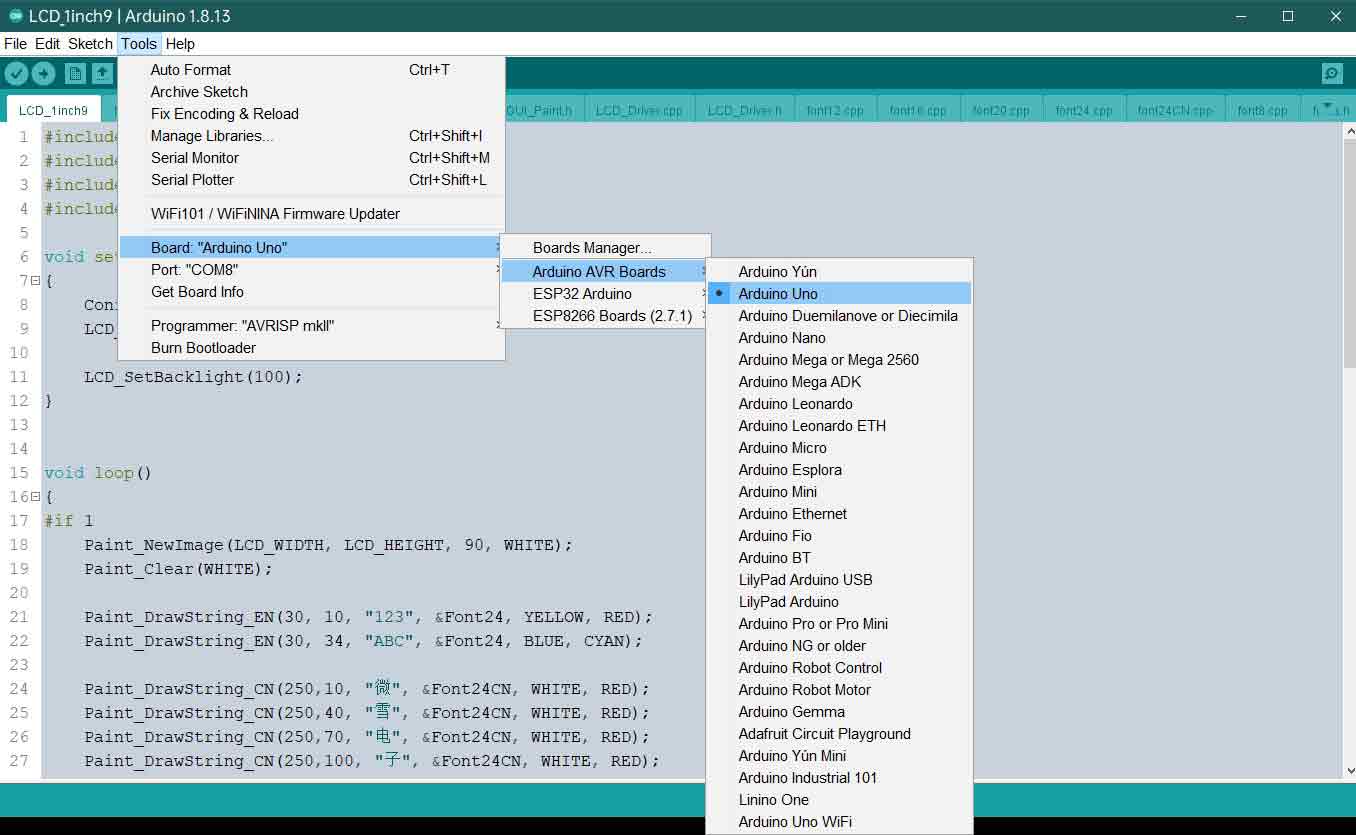
- 打开程序,选择开发板型号Arduino UNO
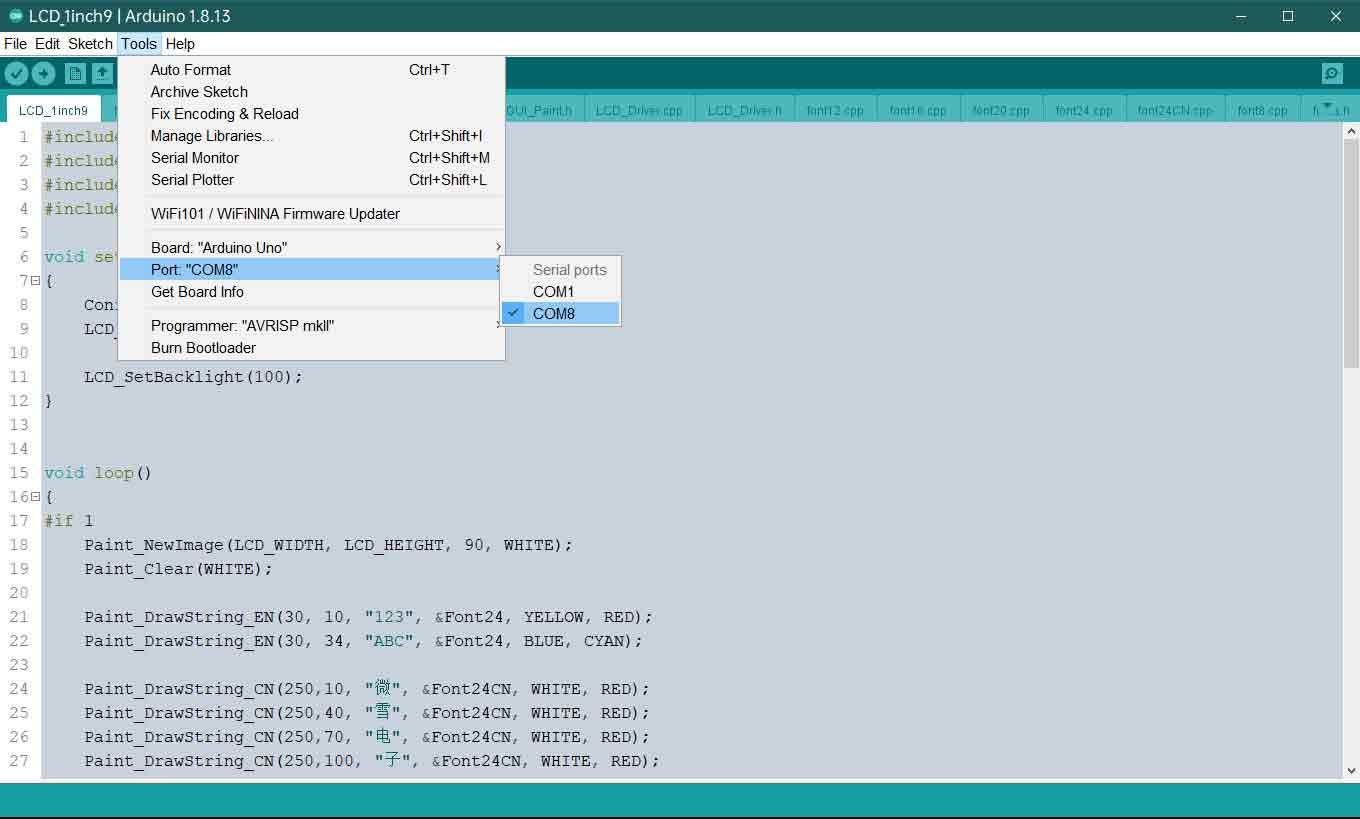
- 选择对应COM口
- 然后点击编译并下载即可
程序说明
文件介绍
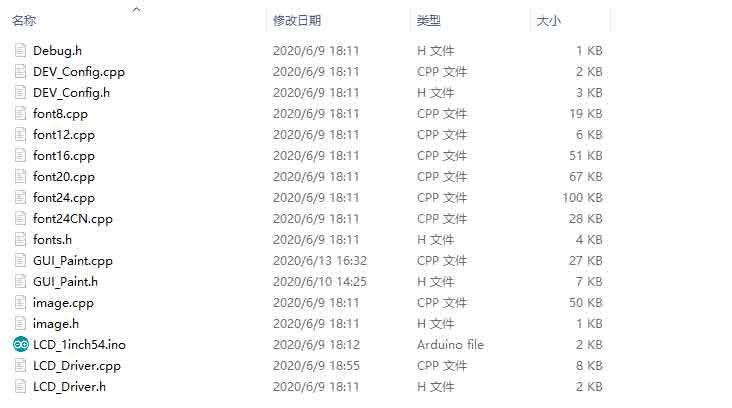
以Arduino UNO控制1.54寸 LCD 为例,打开Arduino\LCD_1inch54目录:
其中:
LCD_1inch54.ino:使用Arduino IDE打开即可;
LCD_Driver.cpp(.h):是液晶屏的驱动程序;
DEV_Config.cpp(.h):是硬件接口定义,里面封装了读写管脚电平,SPI传输数据,以及管脚初始化;
font8.cpp、font12.cpp、font16.cpp、font20.cpp、font24.cpp、font24CN.cpp、fonts.h:为不同大小字符的字模;
image.cpp(.h):是图片数据,这个可以通过Img2Lcd(在开发资料中可下载)把任意的BMP图片转换成16位真彩色图片数组。
程序分为底层硬件接口、中间层液晶屏驱动、上层应用;
底层硬件接口
在DEV_Config.cpp(.h)两个文件中定义了硬件接口,并封装好读写管脚电平、延时、SPI传输等函数。
- 写管脚电平
void DEV_Digital_Write(int pin, int value)
第一个参数为管脚、第二个为高低电平。
- 读管脚电平
int DEV_Digital_Read(int pin)
参数为管脚,返回值为读取管脚的电平。
- 延时
DEV_Delay_ms(unsigned int delaytime)
毫秒级别延时。
- SPI输出数据
DEV_SPI_WRITE(unsigned char data)
参数为char型,占8位。
上层应用
对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能 GUI_Paint.c(.h)
注:因为STM32和arduino内部RAM大小的原因,GUI都采用直接写入LCD的RAM中。
GUI使用的字体均依赖于相同文件下的font*.cpp(h)文件
- 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color); 参数: Width : 图像缓存的宽度; Height: 图像缓存的高度; Rotate:图像的翻转的角度 Color :图像的初始颜色;
- 设置清屏函数,通常直接调用LCD的clear函数;
void Paint_SetClearFuntion(void (*Clear)(UWORD)); 参数: Clear : 指向清屏函数的指针,用于快速将屏幕清空变成某颜色;
- 设置画像素点函数,通常直接调用LCD的DrawPaint函数;
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD)); 参数: Display: 指向画像素点函数的指针,用于向LCD内部RAM指定位置写入数据;
- 选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像
void Paint_SelectImage(UBYTE *image) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;
- 图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270
void Paint_SetRotate(UWORD Rotate) 参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度
- 图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。
void Paint_SetMirroring(UBYTE mirror) 参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像
- 设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) 参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color : 点显示的颜色
- 图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用
void Paint_Clear(UWORD Color) 参数: Color: 填充的颜色
- 图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) 参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色
- 画点:在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
参数:
Xpoint: 点的X坐标
Ypoint: 点的Y坐标
Color: 填充的颜色
Dot_Pixel: 点的大小,提供默认的8种大小点
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- 画线:从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: 线的X起点坐标
Ystart: 线的Y起点坐标
Xend: 线的X终点坐标
Yend: 线的Y终点坐标
Color: 填充的颜色
Line_width: 线的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- 画矩形:从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
Xstart: 矩形的X起点坐标
Ystart: 矩形的Y起点坐标
Xend: 矩形的X终点坐标
Yend: 矩形的Y终点坐标
Color: 填充的颜色
Line_width: 矩形四边的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充矩形的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 画圆:以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
X_Center: 圆心的X坐标
Y_Center: 圆心的Y坐标
Radius:圆的半径
Color: 填充的颜色
Line_width: 圆弧的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充圆的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 写Ascii字符:在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写英文字符串:在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写中文字符串:在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写数字:在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写带小数的数字:在 (Xstart Ystart) 为左顶点,写一串数字可以带小数的数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
参数:
Xstart: 字符的左顶点X坐标
Ystart: 字体的左顶点Y坐标
Nummber:显示的数字,这里使用的是double型保存
Decimal_Point:显示小数点后几位数字
Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体:
font8:5*8的字体
font12:7*12的字体
font16:11*16的字体
font20:14*20的字体
font24:17*24的字体
Color_Foreground: 字体颜色
Color_Background: 背景颜色
- 显示时间:在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime:显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 显示图像:在 (Xstart Ystart) 为左顶点,显示一个宽为W_Image,高为H_Image的图像;
void Paint_DrawImage(const unsigned char *image, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image) 参数: image:图像地址,指向想要显示的图像信息 Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 W_Image:图像宽度 H_Image:图像高度