7.8寸电子墨水屏使用教程
注意:由于7.8inch e-Paper尺寸比较大,相对的,面板和FPC排线都非常脆弱,在研发是需要特别小心,以免造成不必要损坏。研发调试时,建议在FPC排线处贴透明胶加固。另外,不可带电插拔e-paper。
1 简介
1.1 产品概述
- 本产品是电子墨水屏裸屏,7.8英寸,分辨率为1872×1404,使用IT8951作为控制器,可使用USB/SPI/I80/I2C接口进行控制,支持局部刷新。
- 具有功耗低、视角宽、断电仍可清晰显示等优点,常用于电子书阅读器、墨水屏显示器、工业仪表等显示应用。
1.2 产品特点
- 无需背光,断电可长时间保持最后一屏的显示内容
- 功耗低,电子墨水屏裸屏基本只在刷新时耗电
- 基于Raspberry Pi 40PIN GPIO接口设计,适用于Raspberry Pi系列主板
- 引出USB/SPI/I80/I2C控制接口,可接入Raspberry/Nucleo等主控板
1.3 产品参数
- 工作电压: 5V
- 通信接口: USB/SPI/I80/I2C
- 外形尺寸: 173.8mm × 127.6mm × 0.78mm
- 显示尺寸: 158.184mm × 118.638mm
- 点距: 0.0845mm × 0.0845mm
- 分辨率: 1872 × 1404
- 显示颜色: 黑、白
- 灰度等级: 2-16级 (1-4位)
- 全局刷新: 450ms
- 总刷新功耗: 1.2W(typ.)
- 总待机功耗: 0.1W(typ.)
- 可视角度: >170°
1.4 工作原理
- 本产品使用的电子纸采用“微胶囊电泳显示”技术进行图像显示,其基本原理是悬浮在液体中的带电纳米粒子受到电场作用而产生迁移。电子纸显示屏是靠反射环境光来显示图案的,不需要背光,即使是在阳光底下,电子纸显示屏依然清晰可视,可视角度几乎达到了 180°。因此,电子纸显示屏非常适合阅读。
2 采用PC(Windows)的USB接口驱动
- Step1 按照如下图进行硬件连接:

- Step2 将驱动板的USB接口连接到PC机的USB接口,之后在PWR ONLY上连接5V电源适配器。由于e-paper在刷新瞬间,功耗比较高,PC机的USB接口无法直接驱动,须使用外部电源适配器额外供电,且必须先接USB线,在接电源线,否则无法正常识别。
- Step3 打开E-LINK-TCON-DEMO测试软件。
- Step4 点击connect。正常显示如下图:

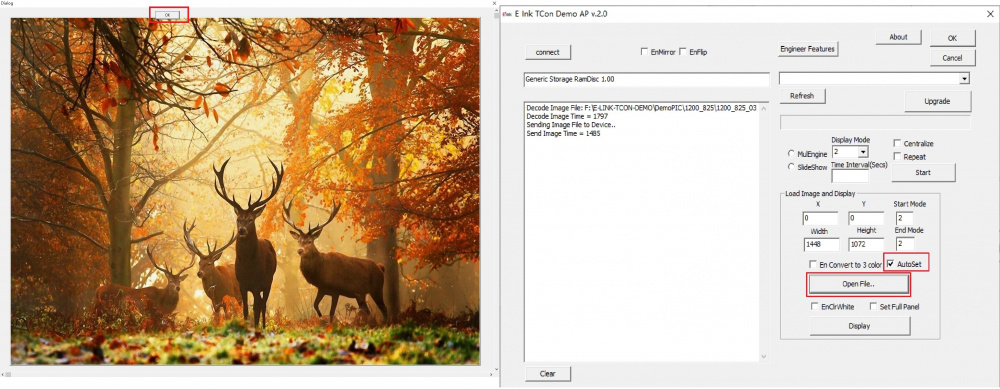
- Step5 勾选"AutoSet",点击"Open File",选择相应的图片,点击打开。会弹出图片的浏览图,点击"OK",如下图:

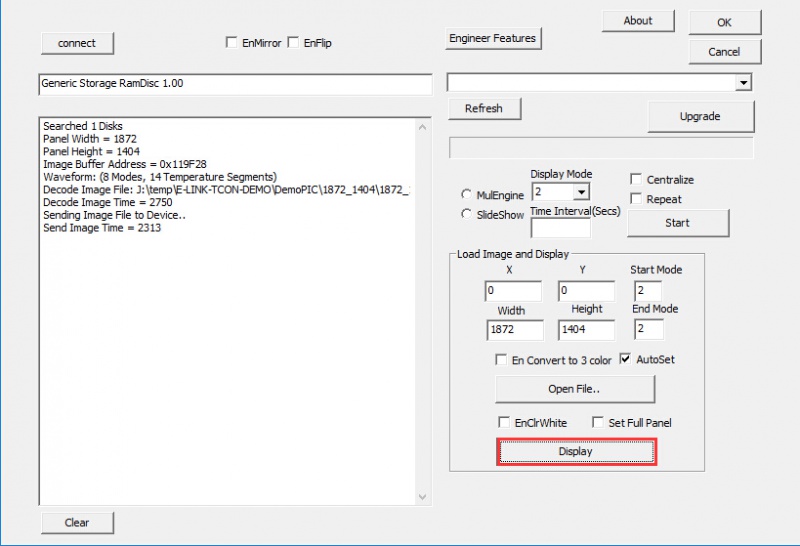
- Step6 点击Display。正常就可以显示当前的图片了。

注:如果客户希望在Windows上使用USB接口对e-Paper进行开发,需要联系微雪团队,签NDA才可以拿到E-LINK-TCON-DEMO源码。
3 采用树莓派的SPI接口驱动
- Step1 硬件连接如下图,把HAT直接接到树莓派的GPIO接口上,使用SPI接口与树莓派通信。

也可以通过杜邦线进行连接,具体如下表:
| IT8951引脚 | Pi BCM引脚 | 描述 |
|---|---|---|
| 5V | 5V | 电源正(5V电源输入) |
| GND | GND | 电源地 |
| MISO | P9 | SPI通信MISO引脚 |
| MOSI | P10 | SPI通信MOSI引脚 |
| SCK | P11 | SPI通信SCK引脚 |
| CS | P8 | SPI片选引脚(低电平有效) |
| RST | P17 | 外部复位引脚(低电平复位) |
| HRDY | P24 | 忙状态输出引脚(低电平表示忙) |
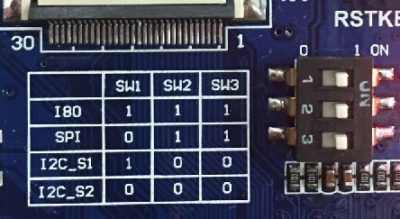
- Step2 确定拨码开关选择到SPI模式。

- Step3 安装bcm2835 C 函数库,打开树莓派终端,执行如下代码:
- wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.60.tar.gz
- tar zxvf bcm2835-1.60.tar.gz
- cd bcm2835-1.60/
- sudo ./configure
- sudo make
- sudo make check
- sudo make install
- # 更多的可以参考官网:http://www.airspayce.com/mikem/bcm2835/
安装完成。
- Step4 开启SPI
树莓派采用SPI驱动IT8951继而驱动墨水屏,首先需要开启SPI,开启方法如下:
打开终端命令行,输入命令:
- sudo raspi-config
然后依次执行:Interfacing Options->P4->SPI->Yes,如下图所示:

- Step5 编译并执行程序
下载并编译Demo程序,执行如下命令进行下载并编译:
- git clone https://github.com/waveshare/IT8951-ePaper.git
- cd IT8951-ePaper
- make
从FPC线上查看VCOM数值,例如下图:

执行程序,并且注意VCOM值作为输入参数
- sudo ./epd -2.51
- 程序执行现象:
1) 首先依次局部刷新16条灰度条
2) 接着演示画线,画圆,画矩形,写字符,写数字的示例
3) 然后分别演示1bp,2bp,4bp的模式显示bmp图片的示例
4) 紧接着演示A2模式快速刷新的效果
5) 接着显示一张gif动画
6) 然后演示一个统计帧率的Demo
7) 最后将屏幕采用Init模式刷白,以便仓库长期存储
4 配合STM32使用SPI或I80接口驱动
驱动接口选择
- 采用SPI方式驱动(推荐),优势是占用引脚少,驱动方式简单,通信速度可以满足大部分场景使用。
- 采用180方式驱动(在SPI接口通信速度不满足应用要求的情况下才考虑I80接口),优势是驱动方式相对简单,通信速度非常快,但是占用引脚多。
- 采用I2C驱动(不推荐,通信速度非常慢)。
驱动板选择
由于IT8951需要占用比较大的RAM空间,一般STM32单片机都无法直接满足,需要外加SDRAM之类的芯片进行RAM扩展。这里测试,我们使用Open429I作为测试板,其板载的IS42S16400J (64-MBIT) SDRAM,已经完全可以满足驱动7.8inch-e-Paper-HAT了。
4.1 采用SPI接口驱动
- Step1 按照下表进行硬件连接
| IT8951引脚 | STM32引脚 | 描述 |
|---|---|---|
| 5V | 5V | 电源正(5V电源输入) |
| GND | GND | 电源地 |
| MISO | PE13 | SPI通信MISO引脚 |
| MOSI | PE14 | SPI通信MOSI引脚 |
| SCK | PE12 | SPI通信SCK引脚 |
| CS | PE11 | SPI片选引脚(低电平有效) |
| RST | PC5 | 外部复位引脚(低电平复位) |
| HRDY | PA7 | 忙状态输出引脚(低电平表示忙) |
- Step2 确定拨码开关选择到SPI模式。

- Step3 使用DEMO程序刷新图片
我们提供了测试的DEMO程序
下载后,解压,使用keil打开工程,目录地址:Open429I-IT8951-Demo\Project\IT8951\MDK-ARM\Project.uvproj。
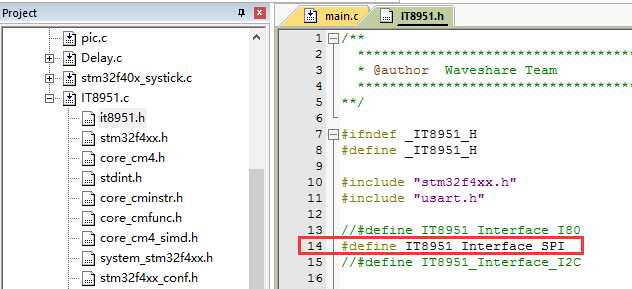
点击编译,之后打开IT8951.h,确定定义了IT8951_Interface_SPI,点击重新编译,下载。几秒后正常可以看到e-paper开始循环显示图片。

- Step4 查看串口打印信息其中串口打印信息如下(波特率115200):
4.2 采用I80接口驱动
- Step1 按照下表进行硬件连接
| IT8951引脚 | STM32引脚 | 描述 |
|---|---|---|
| DBUS0~DBUS15 | PB0~PB15 | 数据接口 |
| HWE | PC1 | 写使能(低电平有效) |
| D/C | PC7 | 数据/命令(低电平表示命令) |
| CSEL | PC6 | 片选使能(低电平有效) |
| HRD | PC3 | 读使能(低电平有效) |
| RST | PC0 | 外部复位引脚(低电平复位) |
| BUSY | PA7 | 忙状态输出引脚(低电平表示忙) |
| GND | GND | 电源地 |
| VCC | 5V | 电源正(5V电源输入) |
- Step2 确定拨码开关选择到I80模式。

- Step3 使用DEMO程序刷新图片
我们提供了测试的DEMO程序
下载后,解压,使用keil打开工程,目录地址:Open429I-IT8951-Demo\Project\IT8951\MDK-ARM\Project.uvproj。
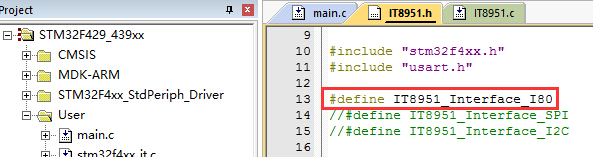
点击编译,之后打开IT8951.h,确定定义了IT8951_Interface_I80,点击重新编译,下载。几秒后正常可以看到e-paper开始循环显示图片。

- Step4 查看串口打印信息,其中串口打印信息如下(波特率115200):
4.3 显示图片
为了使DEMO程序尽可能简单和方便移植,我们并没有在DEMO程序中加入文件系统,所以DEMO程序中是直接使用显示矩阵的方式进行显示图片的。
也就是我们需要添加新图片时需要先将图片转为数据矩阵(数组),在通过程序进行显示。以下简单的介绍如何将图片转化为数据矩阵并进行显示。
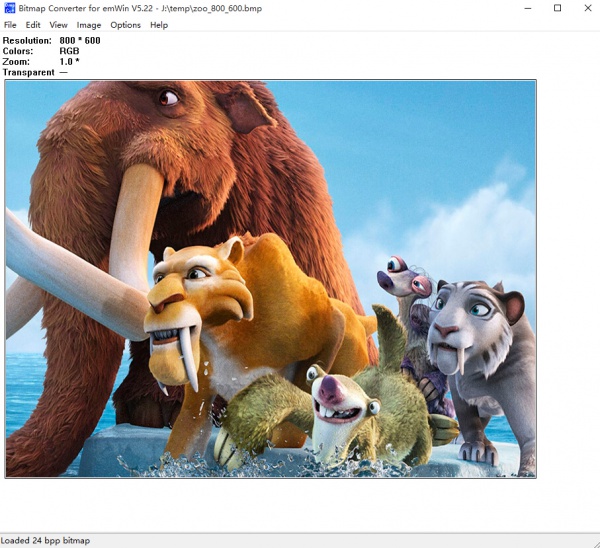
- Step1 先准备一张BMP的示例图片,这里以分辨率是800*600的图片作为例子。
- Step2 打开图片取模软件,点击File-》Open..-》选择上面的图片,如下图:

- Step3 点击Image-》Convert to -》 Gray256 (8 BPP),如下图:

- Step4 点击File-》Save As...-》选择保存类型“C” bitmap file (*.c) -》输入文件名,点击保存。
- Step5 选择8 bit per pixel,如下图,点击OK,。可以得到一个C文件。

- Step6 将C文件增加到Keil工程,将以下无用信息删除:
- /*********************************************************************
- * SEGGER Microcontroller GmbH & Co. KG *
- * Solutions for real time microcontroller applications *
- * www.segger.com *
- **********************************************************************
- * *
- * C-file generated by *
- * *
- * Bitmap Converter for emWin V5.22. *
- * Compiled Jul 4 2013, 12:18:24 *
- * (c) 1998 - 2013 Segger Microcontroller GmbH && Co. KG *
- * *
- **********************************************************************
- * *
- * Source file: zoo_800_600 *
- * Dimensions: 800 * 600 *
- * NumColors: 256 *
- * *
- **********************************************************************
- */
- #include <stdlib.h>
- #include "GUI.h"
- #ifndef GUI_CONST_STORAGE
- #define GUI_CONST_STORAGE const
- #endif
- extern GUI_CONST_STORAGE GUI_BITMAP bmzoo_800_600;
- /*********************************************************************
- *
- * Palette
- *
- * Description
- * The following are the entries of the palette table.
- * The entries are stored as a 32-bit values of which 24 bits are
- * actually used according to the following bit mask: 0xBBGGRR
- *
- * The lower 8 bits represent the Red component.
- * The middle 8 bits represent the Green component.
- * The highest 8 bits represent the Blue component.
- */
- static GUI_CONST_STORAGE GUI_COLOR _Colorszoo_800_600[] = {
- 0x000000, 0x010101, 0x020202, 0x030303,
- 0x040404, 0x050505, 0x060606, 0x070707,
- 0x080808, 0x090909, 0x0A0A0A, 0x0B0B0B,
- 0x0C0C0C, 0x0D0D0D, 0x0E0E0E, 0x0F0F0F,
- 0x101010, 0x111111, 0x121212, 0x131313,
- 0x141414, 0x151515, 0x161616, 0x171717,
- 0x181818, 0x191919, 0x1A1A1A, 0x1B1B1B,
- 0x1C1C1C, 0x1D1D1D, 0x1E1E1E, 0x1F1F1F,
- 0x202020, 0x212121, 0x222222, 0x232323,
- 0x242424, 0x252525, 0x262626, 0x272727,
- 0x282828, 0x292929, 0x2A2A2A, 0x2B2B2B,
- 0x2C2C2C, 0x2D2D2D, 0x2E2E2E, 0x2F2F2F,
- 0x303030, 0x313131, 0x323232, 0x333333,
- 0x343434, 0x353535, 0x363636, 0x373737,
- 0x383838, 0x393939, 0x3A3A3A, 0x3B3B3B,
- 0x3C3C3C, 0x3D3D3D, 0x3E3E3E, 0x3F3F3F,
- 0x404040, 0x414141, 0x424242, 0x434343,
- 0x444444, 0x454545, 0x464646, 0x474747,
- 0x484848, 0x494949, 0x4A4A4A, 0x4B4B4B,
- 0x4C4C4C, 0x4D4D4D, 0x4E4E4E, 0x4F4F4F,
- 0x505050, 0x515151, 0x525252, 0x535353,
- 0x545454, 0x555555, 0x565656, 0x575757,
- 0x585858, 0x595959, 0x5A5A5A, 0x5B5B5B,
- 0x5C5C5C, 0x5D5D5D, 0x5E5E5E, 0x5F5F5F,
- 0x606060, 0x616161, 0x626262, 0x636363,
- 0x646464, 0x656565, 0x666666, 0x676767,
- 0x686868, 0x696969, 0x6A6A6A, 0x6B6B6B,
- 0x6C6C6C, 0x6D6D6D, 0x6E6E6E, 0x6F6F6F,
- 0x707070, 0x717171, 0x727272, 0x737373,
- 0x747474, 0x757575, 0x767676, 0x777777,
- 0x787878, 0x797979, 0x7A7A7A, 0x7B7B7B,
- 0x7C7C7C, 0x7D7D7D, 0x7E7E7E, 0x7F7F7F,
- 0x808080, 0x818181, 0x828282, 0x838383,
- 0x848484, 0x858585, 0x868686, 0x878787,
- 0x888888, 0x898989, 0x8A8A8A, 0x8B8B8B,
- 0x8C8C8C, 0x8D8D8D, 0x8E8E8E, 0x8F8F8F,
- 0x909090, 0x919191, 0x929292, 0x939393,
- 0x949494, 0x959595, 0x969696, 0x979797,
- 0x989898, 0x999999, 0x9A9A9A, 0x9B9B9B,
- 0x9C9C9C, 0x9D9D9D, 0x9E9E9E, 0x9F9F9F,
- 0xA0A0A0, 0xA1A1A1, 0xA2A2A2, 0xA3A3A3,
- 0xA4A4A4, 0xA5A5A5, 0xA6A6A6, 0xA7A7A7,
- 0xA8A8A8, 0xA9A9A9, 0xAAAAAA, 0xABABAB,
- 0xACACAC, 0xADADAD, 0xAEAEAE, 0xAFAFAF,
- 0xB0B0B0, 0xB1B1B1, 0xB2B2B2, 0xB3B3B3,
- 0xB4B4B4, 0xB5B5B5, 0xB6B6B6, 0xB7B7B7,
- 0xB8B8B8, 0xB9B9B9, 0xBABABA, 0xBBBBBB,
- 0xBCBCBC, 0xBDBDBD, 0xBEBEBE, 0xBFBFBF,
- 0xC0C0C0, 0xC1C1C1, 0xC2C2C2, 0xC3C3C3,
- 0xC4C4C4, 0xC5C5C5, 0xC6C6C6, 0xC7C7C7,
- 0xC8C8C8, 0xC9C9C9, 0xCACACA, 0xCBCBCB,
- 0xCCCCCC, 0xCDCDCD, 0xCECECE, 0xCFCFCF,
- 0xD0D0D0, 0xD1D1D1, 0xD2D2D2, 0xD3D3D3,
- 0xD4D4D4, 0xD5D5D5, 0xD6D6D6, 0xD7D7D7,
- 0xD8D8D8, 0xD9D9D9, 0xDADADA, 0xDBDBDB,
- 0xDCDCDC, 0xDDDDDD, 0xDEDEDE, 0xDFDFDF,
- 0xE0E0E0, 0xE1E1E1, 0xE2E2E2, 0xE3E3E3,
- 0xE4E4E4, 0xE5E5E5, 0xE6E6E6, 0xE7E7E7,
- 0xE8E8E8, 0xE9E9E9, 0xEAEAEA, 0xEBEBEB,
- 0xECECEC, 0xEDEDED, 0xEEEEEE, 0xEFEFEF,
- 0xF0F0F0, 0xF1F1F1, 0xF2F2F2, 0xF3F3F3,
- 0xF4F4F4, 0xF5F5F5, 0xF6F6F6, 0xF7F7F7,
- 0xF8F8F8, 0xF9F9F9, 0xFAFAFA, 0xFBFBFB,
- 0xFCFCFC, 0xFDFDFD, 0xFEFEFE, 0xFFFFFF
- };
- static GUI_CONST_STORAGE GUI_LOGPALETTE _Palzoo_800_600 = {
- 256, // Number of entries
- 0, // No transparency
- &_Colorszoo_800_600[0]
- };
- GUI_CONST_STORAGE GUI_BITMAP bmzoo_800_600 = {
- 800, // xSize
- 600, // ySize
- 800, // BytesPerLine
- 8, // BitsPerPixel
- _aczoo_800_600, // Pointer to picture data (indices)
- &_Palzoo_800_600 // Pointer to palette
- };
- Step7
- static GUI_CONST_STORAGE unsigned char _aczoo_800_600[] = {
将以上代码修改为如下(数组名可自定义):
- const unsigned char zoo_800_600[] = {
- Step8 在IT8951.c中修改相应代码即可,如下:
- extern const unsigned char zoo_800_600[];
- void IT8951DisplayExample3()
- {
- IT8951LdImgInfo stLdImgInfo;
- IT8951AreaImgInfo stAreaImgInfo;
- TWord width = gstI80DevInfo.usPanelW;
- TWord high = gstI80DevInfo.usPanelH;
- TDWord i;
- for (i = 0;i < width*high;i++)
- {
- gpFrameBuf[i] = zoo_800_600[i];
- }
- IT8951WaitForDisplayReady();
- //Setting Load image information
- stLdImgInfo.ulStartFBAddr = (TDWord)gpFrameBuf;
- stLdImgInfo.usEndianType = IT8951_LDIMG_L_ENDIAN;
- stLdImgInfo.usPixelFormat = IT8951_8BPP;
- stLdImgInfo.usRotate = IT8951_ROTATE_0;
- stLdImgInfo.ulImgBufBaseAddr = gulImgBufAddr;
- //Set Load Area
- stAreaImgInfo.usX = 0;
- stAreaImgInfo.usY = 0;
- stAreaImgInfo.usWidth = width;
- stAreaImgInfo.usHeight = high;
- IT8951HostAreaPackedPixelWrite(&stLdImgInfo, &stAreaImgInfo);//Display function 2
- IT8951DisplayArea(0,0, gstI80DevInfo.usPanelW, gstI80DevInfo.usPanelH, 2);
- }
5 注意事项
5.1 硬件连接
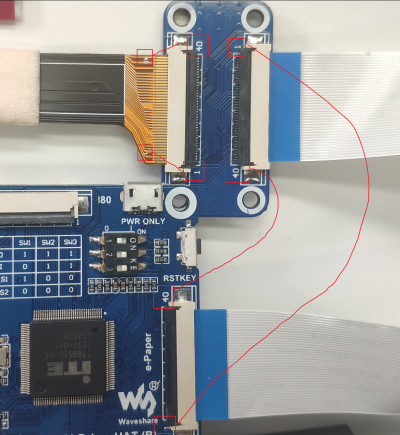
不同墨水屏型号,由于产品的升级与改进,硬件连接与图片相比,可能存在一定的差异,具体以FPC线引脚标号为准:
- 检查示例1:

- 检查示例2:

5.2 拨码开关问题
- 目前不推荐使用I2C接口驱动,推荐使用USB,I80,或SPI接口驱动
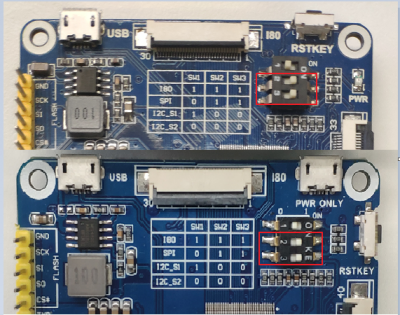
- 无论是采用USB接口驱动,I80接口驱动,还是SPI接口驱动,都需要将下图中红框圈记的拨码开关拨到右边ON的位置,如下图所示:

- 如果采用USB连接PC,出现E-LINK-TCON-DEMO无法识别IT8951的情况,请检查红框圈记的两个拨码开关两侧是否导通,只有红框圈记的两个拨码开关均导通,才能被PC识别
5.3 选择SPI或I80驱动
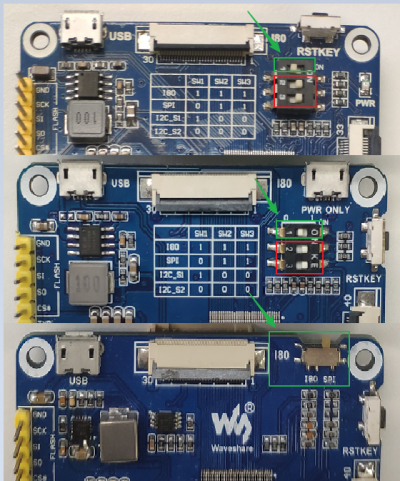
- 如果采用USB驱动,则不需要关注下图所示的绿框部分的拨码开关
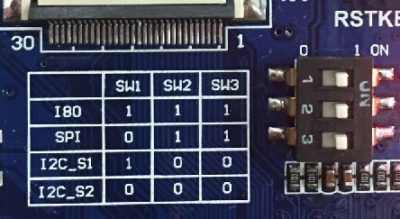
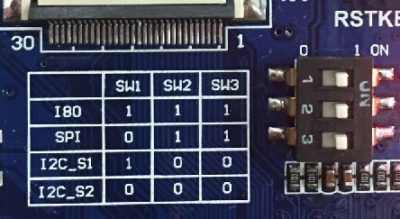
- 如果采用SPI驱动,或I80驱动,则需要注意下图所示的绿框部分的拨码开关,如果拨到I80端,表示使用I80驱动,如果拨到SPI端,则表示使用SPI驱动:

6 程序说明
6.1 新特性
- 1.采用4bpp刷新16级灰度图像,SPI传输数据量减小为原来的一半,避免了上一版本采用8bpp来刷新16级灰度图像造成的RAM及传输时间的浪费
- 2.SPI传输速度提高一倍,在树莓派3代中有效,树莓派4代由于CPU主频的提高而无效
- 3.刷新图片的时间间隔减小为原来的1/4,实测上一版本程序采用GC16模式全屏刷新一张16级灰度的bmp图片到10.3inch e-Paper (D)中需要10S左右,而本例程只需要3S左右
- 4.避免了上一版本打开bmp文件后分配缓存但并未释放造成的内存泄露
- 5.添加1bpp,2bpp,4bpp,8bpp模式支持
- 6.添加A2模式刷新例程,可直观感受A2模式刷新速度
- 7.添加画点,画线,画圆,画矩形,写字符等支持,支持绘制字符及图案的灰度选择,支持1bpp,2bpp,4bpp,8bpp,若选择1bpp,还支持A2模式刷新
- 8.添加bmp图片的1bpp,2bpp,4bpp,8bpp刷新支持,若选择1bpp,还支持A2模式刷新
- 9.添加显示GIF图片例程,可将多张图片写入到IT8951缓存中,显示时直接将缓存中不同地址的数据刷入到墨水屏中显示即可,免去RPi与IT8951数据传输过程,刷新帧率达7fps
- 10.添加帧率测试例程,方便测试刷新不同大小的区域时,1bpp,2bpp,4bpp,8bpp,以及A2模式,GC16模式,刷新的帧率
- 11.支持增强驱动能力,避免某些情况下,屏幕显示局部模糊
- 12.支持对6inch ePaper HAT 6inch HD ePaper HAT的4字节对齐,避免1bp刷新时显示不正常
- 13.例程运行时需要输入VCOM,例程运行结束将全刷白,以保护屏幕,延长屏幕使用寿命
- 14.优化程序结构,降低程序的耦合性,规范部分函数,变量命名
6.2 例程说明
6.2.1 依次局部刷新16条由浅到深的灰阶的灰度条
- 函数名:DisplayColorPaletteExample
- 该Demo演示了,如何采用4bp,结合GC16模式,依次局部刷新16条由浅到深的灰阶的灰度条。
6.2.2 画点,画线,画圆,画矩形,写字符
- 函数名: DisplayCharacterPatternExample
- 该Demo演示了,如何画点,画线,画圆,画矩形,写字符,支持1bpp,2bpp,4bpp,8bpp,如果采用1bpp,则还支持A2模式刷新。
6.2.3 显示BMP图片
- 函数名:DisplayBMPExample
- 该Demo演示了,如何刷新一张bmp图片,支持1bpp,2bpp,4bpp,8bpp,如果采用1bpp,则还支持A2模式刷新。
6.2.4 A2模式刷新示例
- 函数名:DynamicRefreshExample
- 该Demo演示了,如何采用A2模式进行刷新,在本Demo中,将多次刷新,刷新区域将不断变化,且刷新区域的面积也将逐渐变大,在经过多次刷新后,出现残影,将采用INIT模式清除残影。通过本Demo,可直观感受到A2模式的刷新速度。
6.2.5 显示GIF图像
- 函数名:DynamicGIFExample
- 该Demo演示了,如何刷新一张GIF图像,在本Demo中,事先将一张GIF图像拆分成了7张bmp图像,并先将7张bmp图像依次写入到IT8951的一块连续地址的缓存中,显示的时候,将依次从IT8951相应地址的缓存中读取出图像数据刷新到墨水屏中,由于没了RPi与IT8951传输数据的过程,刷新速度将非常快,本Demo也演示了IT8951刷新墨水屏的极限速度,约7fps。
6.2.6 测试帧率
- 函数名:CheckFrameRateExample
- 该Demo是为了方便测试:刷新不同大小的区域时,1bpp,2bpp,4bpp,8bpp,以及A2模式,GC16模式,刷新的帧率,在本Demo中,将自动统计刷新10帧图像的时间,并自动计算帧率(fps)。
6.3 相关说明
6.3.1 模式说明
IT8951针对不同分辨率的屏幕刷入了不同的固件,不同的固件有不同的刷新模式,详情见模式说明,在例程中用到的模式有:INIT模式,GC16模式,A2模式
下面对相关模式进行简要说明:
| 模式 | 特点 | 6inch/6inch HD | 7.8inch/9.7inch/10.3inch |
|---|---|---|---|
| INIT | 用于擦除显示内容,清屏,多次A2模式刷新后建议采用INIT模式清屏 | Mode0 | Mode0 |
| GC16 | 采用16级灰度更新屏幕显示内容,显示效果最好 | Mode2 | Mode2 |
| A2 | 只能更新黑白2级灰度,但刷新速度最快 | Mode4 | Mode6 |
- //basic mode definition
- UBYTE INIT_Mode = 0;
- UBYTE GC16_Mode = 2;
- //A2_Mode's value is not fixed, is decide by firmware's LUT
- UBYTE A2_Mode = 6;
- if( strcmp(LUT_Version, "M641") == 0 ){
- //6inch e-Paper HAT(800,600), 6inch HD e-Paper HAT(1448,1072), 6inch HD touch e-Paper HAT(1448,1072)
- A2_Mode = 4;
- Four_Byte_Align = true;
- }else if( strcmp(LUT_Version, "M841") == 0 ){
- //9.7inch e-Paper HAT(1200,825)
- A2_Mode = 6;
- }else if( strcmp(LUT_Version, "M841_TFA2812") == 0 ){
- //7.8inch e-Paper HAT(1872,1404)
- A2_Mode = 6;
- }else if( strcmp(LUT_Version, "M841_TFA5210") == 0 ){
- //10.3inch e-Paper HAT(1872,1404)
- A2_Mode = 6;
- }else{
- //default set to 6 as A2 Mode
- A2_Mode = 6;
- }
6.3.2 bpp说明
bpp(Bits Per Pixel),表示的是一个像素点所占用的bit数,目前,所有屏幕支持1bpp,2bpp,4bpp,8bpp模式刷新。
- 1bpp
- 每个像素占用1bit
- 能显示2(2^1=2)级灰度,适用于A2模式(只能更新黑白2级灰度)
- 每个字节可存储8个像素点
- 像素点在RAM中的1个字节中采用大端序存储:

- 在IT8951中默认采用小端序,需要将大端序转换成小端序
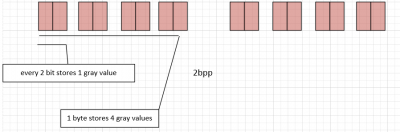
- 2bpp
- 每个像素占用2bit
- 能显示4(2^2=4)级灰度
- 每个字节可存储4个像素点
- 像素点在RAM中的每1个字节中采用大端序存储:

- 在IT8951中默认采用小端序,需要将大端序转换成小端序
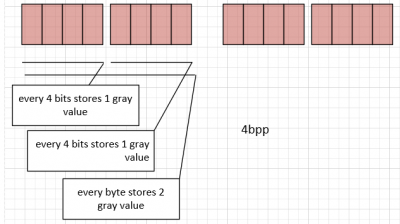
- 4bpp
- 每个像素占用4bit
- 能显示16(2^4=16)级灰度
- 每个字节可存储2个像素点
- 像素点在RAM中的每1个字节中采用大端序存储:

- 在IT8951中默认采用小端序,需要将大端序转换成小端序
- 建议采用4bpp进行刷新,可显示16级灰度,且相对8bpp,传输数据量减小一半,传输速度快一倍,显示效果无差别。
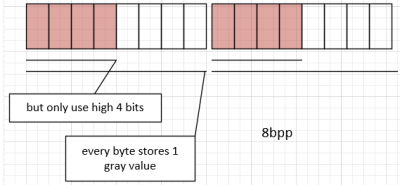
- 8bpp
- 每个像素占用8bit
- 能显示256(2^8=256)级灰度,但在IT8951中只取高4位,因此只能显示16级灰度
- 每个字节可存储1个像素点
- 像素点在RAM中的每1个字节中采用大端序存储:

- 在IT8951中默认采用小端序,需要将大端序转换成小端序
- 由原始图像获取相应的灰阶图像 在程序中,具体的操作是:无论是画点,画线,还是获取图像,得到的每一个像素点都是1个字节(8 bits)的,若要获取相应的灰阶,只需要取得该字节的相应的高位bit即可,例如:需要获取2bpp的像素点,只需要从8bpp(8 bits)的像素点中获取高2位即可。具体操作如下程序所示,在该程序中,还将RAM中每一个字节从大端序转换成了小端序。
- UDOUBLE Addr = X * (Paint.BitsPerPixel) / 8 + Y * Paint.WidthByte;
- switch( Paint.BitsPerPixel ){
- case 8:{
- Paint.Image[Addr] = Color & 0xF0;
- break;
- }
- case 4:{
- Paint.Image[Addr] &= ~( (0xF0) >> (7 - (X*4+3)%8 ) );
- Paint.Image[Addr] |= (Color & 0xF0) >> (7 - (X*4+3)%8 );
- break;
- }
- case 2:{
- Paint.Image[Addr] &= ~( (0xC0) >> (7 - (X*2+1)%8 ) );
- Paint.Image[Addr] |= (Color & 0xC0) >> (7 - (X*2+1)%8 );
- break;
- }
- case 1:{
- Paint.Image[Addr] &= ~( (0x80) >> (7 - X%8) );
- Paint.Image[Addr] |= (Color & 0x80) >> (7 - X%8);
- break;
- }
- }
6.3.3 4字节对齐说明
实际测试中发现:对于6inch e-Paper HAT, 6inch HD e-Paper HAT, 6inch HD touch e-Paper HAT这3款产品,在使用1bpp模式刷新时,需要将刷新区域的起点X,刷新宽度W,进行4字节(32bit)对齐,否则,刷新区域图像将显示异常,具体操作如下面程序所示:
- if( strcmp(LUT_Version, "M641") == 0 ){
- //6inch e-Paper HAT(800,600), 6inch HD e-Paper HAT(1448,1072), 6inch HD touch e-Paper HAT(1448,1072)
- A2_Mode = 4;
- Four_Byte_Align = true;
- }else if( strcmp(LUT_Version, "M841") == 0 ){
- ...
- }
- if(Four_Byte_Align == true){
- In_4bp_Refresh_Area_Width = Panel_Width - (Panel_Width % 32);
- }else{
- In_4bp_Refresh_Area_Width = Panel_Width;
- }
- X_Start = Min_X < 32 ? 0 : Min_X - (Min_X % 32);
- Debug("X_Start:%d\r\n",X_Start);
- X_End = ( Max_X + (32 - (Max_X % 32)) ) > Touch_Pannel_Area_Width ? ( Max_X - (Max_X % 32) ) : ( Max_X + (32 - (Max_X % 32)) );
- Debug("X_End:%d\r\n",X_End);
- Y_Start = Min_Y;
- Debug("Y_Start:%d\r\n",Y_Start);
- Y_End = Max_Y;
- Debug("Y_Start:%d\r\n",Y_End);
- Width = X_End - X_Start;
- if(Width<=0){
- Width = 32;
- }
- Debug("Width:%d\r\n",Width);
- Height = Y_End-Y_Start;
- if(Height<=0){
- Height = 32;
- }
- Debug("Height:%d\r\n",Height);
6.3.4 SPI传输速度说明
由于树莓派3和树莓派4的CPU主频的差异:
- 树莓派3采用16分频时依然可以正常传输,最快也只能采用16分频。
- 而树莓派4B采用16分频时,SPI速率过高,将出现传输错误,因此树莓派4B的SPI最快只能采用32分频。
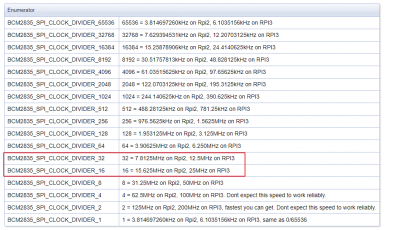
- BCM2835库手册中,不同树莓派版本,不同时钟分频,对应的频率说明如下图所示:

- 如果需要获得最适合的SPI传输速度,需要根据您的树莓派版本,选择不同的SPI时钟分频,如以下程序及其注释所示:
- bcm2835_spi_begin();//Start spi interface, set spi pin for the reuse function
- bcm2835_spi_setBitOrder(BCM2835_SPI_BIT_ORDER_MSBFIRST);//High first transmission
- bcm2835_spi_setDataMode(BCM2835_SPI_MODE0);//spi mode 0
- //bcm2835_spi_setClockDivider(BCM2835_SPI_CLOCK_DIVIDER_16);//For RPi 3/3B/3B+
- bcm2835_spi_setClockDivider(BCM2835_SPI_CLOCK_DIVIDER_32);//For RPi 4B
- /* SPI clock reference link:*/
- /*http://www.airspayce.com/mikem/bcm2835/group__constants.html#gaf2e0ca069b8caef24602a02e8a00884e*/
6.3.5 增强驱动能力说明
某些情况下,由于FPC线过长等原因,会导致墨水屏显示局部模糊,此时,尝试增强驱动能力,可有效解决屏幕显示模糊的问题。
具体你程序如下图所示:
- #if(Enhance)
- Debug("Attention! Enhanced driving ability, only used when the screen is blurred\r\n");
- Enhance_Driving_Capability();
- #endif
- /******************************************************************************
- function : Enhanced driving capability
- parameter: Enhanced driving capability for IT8951, in case the blurred display effect
- ******************************************************************************/
- void Enhance_Driving_Capability(void)
- {
- UWORD RegValue = EPD_IT8951_ReadReg(0x0038);
- Debug("The reg value before writing is %x\r\n", RegValue);
- EPD_IT8951_WriteReg(0x0038, 0x0602);
- RegValue = EPD_IT8951_ReadReg(0x0038);
- Debug("The reg value after writing is %x\r\n", RegValue);
- }
如果在PC(Windows)上使用E-LINK-TCON-DEMO软件,通过USB接口来刷新墨水屏,则可以通过以下方式修改寄存器值来增强驱动能力:
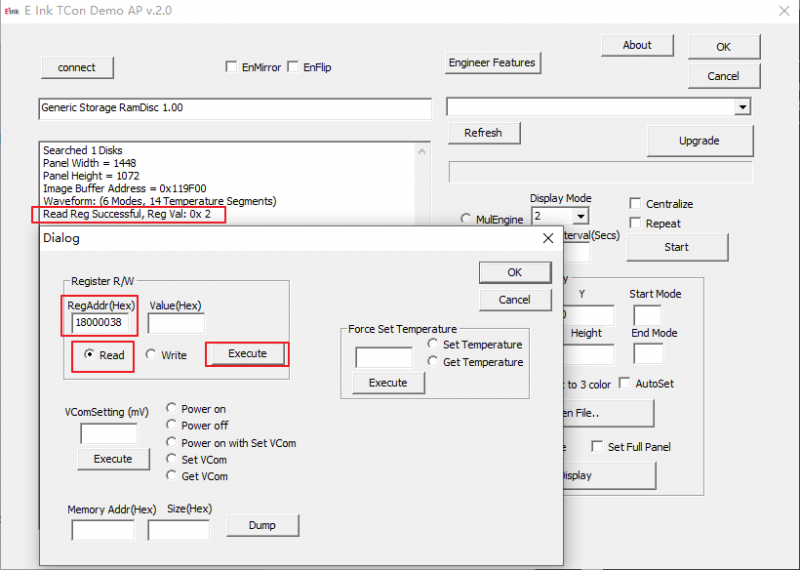
- Step1 读取寄存器地址0x18000038的数据

若读取的寄存器地址0x18000038的数据为0x02,说明还未增强驱动能力
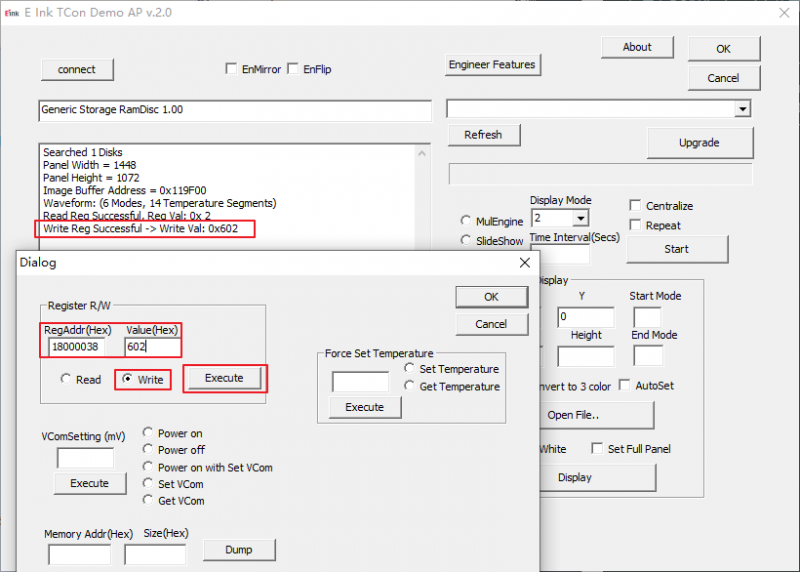
- Step2 修改寄存器地址0x18000038的数据

将寄存器地址0x18000038的数据修改为602,增强驱动能力
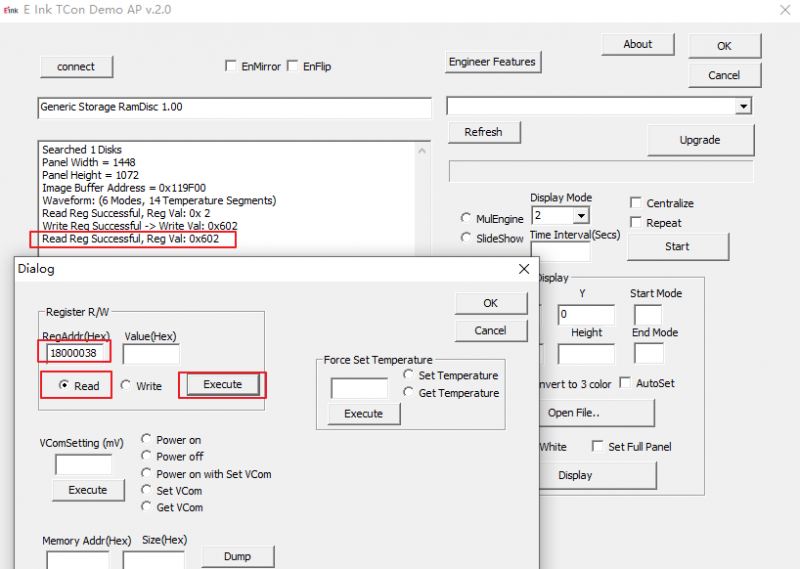
- Step3 检查寄存器地址0x18000038的数据

检查寄存器地址0x18000038的数据是否修改成功,若该地址的数据为0x602,说明已经增强驱动能力,在该状态下刷屏,可避免某些情况下,如FPC线过长,生产批次不同等原因,造成显示模糊的现象。
6.3.6 使用正确的VCOM值
每一块墨水屏的VCOM值均有一定的差异,每一块墨水屏的VCOM值在FPC排线上有标注,在每一次执行程序时,确保使用了正确的VCOM值,否则,长期使墨水屏工作在错误的VCOM值下,显示效果将变差。
7 其它资料
上面仅说明了7.8inch e-Paper HAT (D)的使用方法,具体如何修改和进行二次开发,用户需要自行查阅相关代码。
以下提供IT8951的相关资料:






