ESP32-C3-LCD-0.71 使用教程
产品介绍
产品简介
ESP32-C3-LCD-0.71 是一款支持 2.4GHz WiFi 和蓝牙 BLE 5 的微控制器开发板。板载 0.71 英寸 LCD 屏,可流畅运行 LVGL 等 GUI 界面程序;结合多种外设接口,可快速开发基于 ESP32-C3 的低功耗 AI 仿真眼睛,手表等 HMI 应用
产品特性
- 搭载 RISC-V 32 位单核处理器的低功耗 SoC,主频高达 160 MHz
- 支持 2.4 GHz Wi-Fi (802.11 b/g/n) 和 Bluetooth 5 (LE)
- 内置 400 KB SRAM 和 384 KB ROM,叠封 4 MB Flash
- 板载 0.71 英寸 LCD 屏,160×160 分辨率,IPS 面板
- 内置电池充电管理电路,预留有 VBAT 焊点,可外接锂电池供电
- 引出部分 GPIO 接口引脚焊点,可用于外接扩展应用
- 支持灵活时钟,模块电源单独设置等控制,实现多场景低功耗模式
产品参数
| MCU | ESP32-C3FH4 | 显示尺寸 | 0.71 inch |
|---|---|---|---|
| 工作电压 | 3.3V | 显示分辨率 | 160 × 160 |
| 背光电流 | 20mA | 显示面板 | IPS |
| 显示接口 | 4 线 SPI | 驱动 IC | GC9D01 |
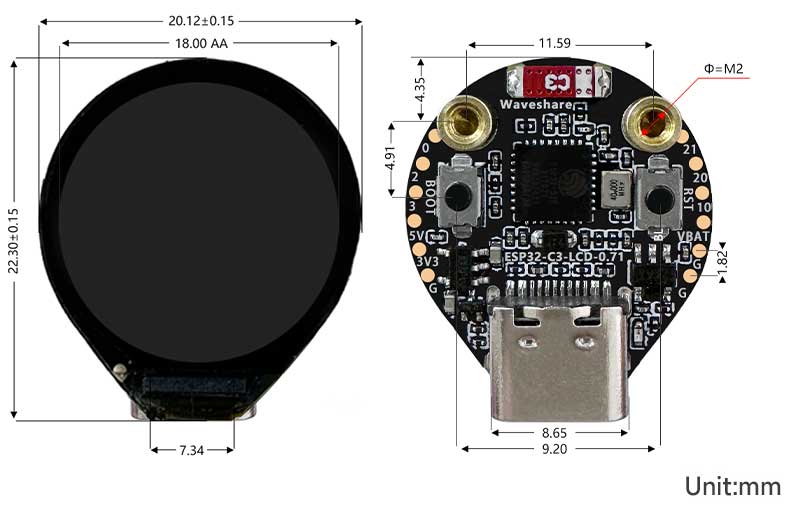
| 产品尺寸 | 20.12×22.3×1.81 (H×V×D) (mm) | 亮度 | 350 cd/㎡ (典型值) |
资源简介

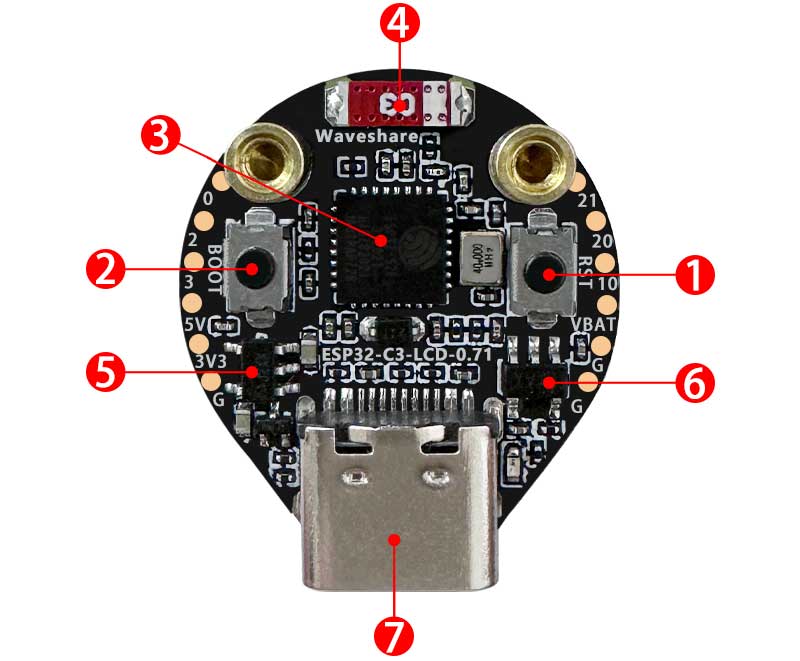
1、RESET 复位按键 2、BOOT 按键 3、ESP32-C3FH4 处理器 4、2.4G 陶瓷天线 | 5、ME6217C33M5G 6、PL4054 7、USB Type-C 接口 |
产品尺寸

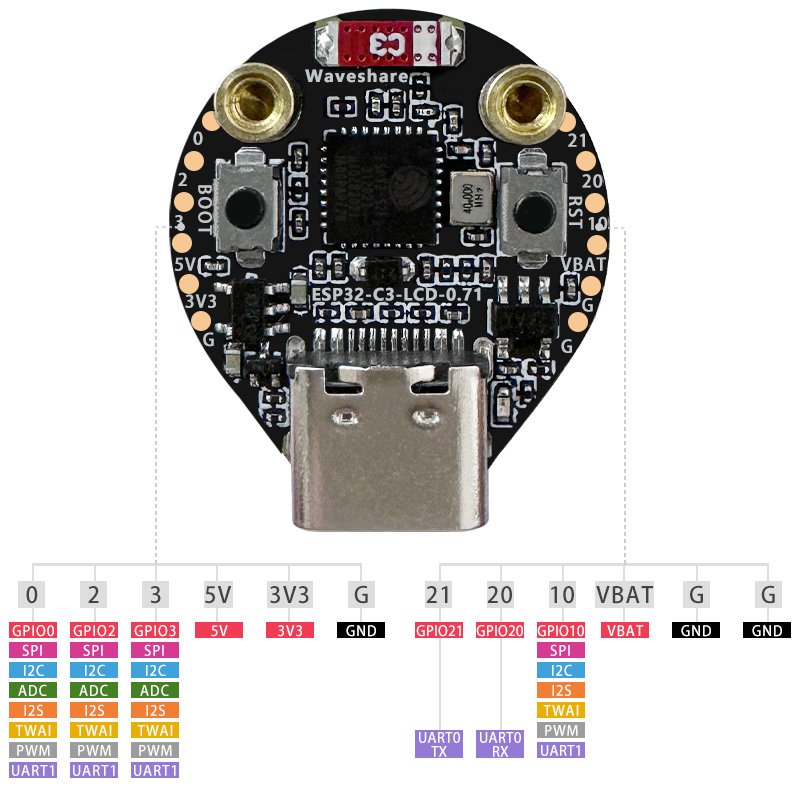
接口介绍

屏幕占用引脚
| TFT_MOSI | GPIO7 |
|---|---|
| TFT_SCLK | GPIO6 |
| TFT_CS | GPIO5 |
| TFT_DC | GPIO4 |
| TFT_RST | GPIO8 |
使用说明
ESP32-C3-LCD-0.71 目前提供 Arduino IDE 开发工具和框架,提供了灵活的开发选择,你可以根据项目需求和个人习惯选择适合的开发工具
Arduino开发
本章介绍 Arduino 环境搭建,包括 Arduino IDE、ESP32板管理、相关库的安装,程序编译下载及示例程序测试,帮助用户掌握开发板,便于二次开发 
环境搭建
下载和安装 Arduino IDE
- 点击访问Arduino官网,选择对应的系统和系统位数下载。
- 运行安装程序,全部默认安装即可。
安装 ESP32 开发板
- ESP32相关主板在Arduino IDE使用,须先安装“esp32 by Espressif Systems”开发板的软件包
- 根据板安装要求进行安装,一般推荐“在线安装”, 若在线安装失败,则使用“离线安装”
- 先在官网安装Arduino IDE
- 安装完成之后,打开IDE
- 进入首选项

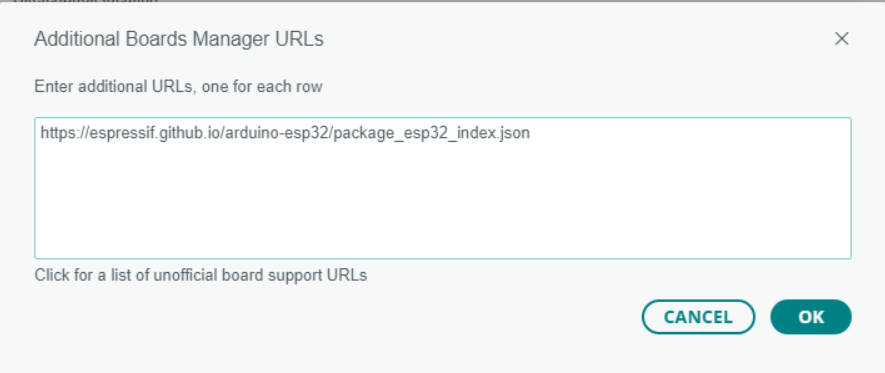
- 添加 JSON 链接
https://espressif.github.io/arduino-esp32/package_esp32_index.json

- 将项目文件夹修改为 D:\Documents\Arduino
- 进入开发板管理器,搜索 esp32 ,在下方的 esp32 by Espressif Systems 中选择 2.0.13 版本并点击安装(若不能正常安装可使用手机热点尝试)
- 安装完成重启 Arduino IDE 即可使用
| 板名称 | 板安装要求 | 版本号要求 |
|---|---|---|
| esp32 by Espressif Systems | “离线”安装/“在线”安装 | 2.0.13 |
安装库
- 在安装 Arduino 库时,通常有两种方式可供选择:在线安装 和 离线安装。若库安装要求离线安装,则必须使用提供的库文件
对于大多数库,用户可以通过 Arduino 软件的在线库管理器轻松搜索并安装。然而,一些开源库或自定义库未被同步到 Arduino 库管理器中,因此无法通过在线搜索获取。在这种情况下,用户只能通过离线方式手动安装这些库 - 库离线安装教程 (点击查看库路径)
- ESP32-C3-LCD-0.71 库文件存放于示例程序中,点击此处跳转:ESP32-C3-LCD-0.71示例程序
| 库名称 | 说明 | 库安装要求 |
|---|---|---|
| TFT_eSPI | LCD驱动库 | “离线”安装 |
| LVGL | LVGL库 | “离线”安装 |
| lv_conf.h | LVGL配置文件 | “离线”安装 |
示例程序列表

| 示例程序 | 说明 | 依赖库 |
|---|---|---|
| 01_Text_and_Number_Display | 文字和数字显示 | TFT_eSPI |
| 02_Shapes_on_Circular_Display | 画图 | TFT_eSPI |
| 03_Animated_Eye1 | 仿真眼睛样式1 | TFT_eSPI |
| 04_Animated_Eye2 | 仿真眼睛样式2 | TFT_eSPI |
| 05_Animated_Eye12 | 仿真眼睛样式1和样式2,交替显示 | TFT_eSPI |
| 06_Image_Display | 显示图片 | TFT_eSPI 和 LVGL |
| 07_Clock | 时钟 | TFT_eSPI 和 LVGL |
Arduino 工程参数设置

01_Text_and_Number_Display
【程序说明】
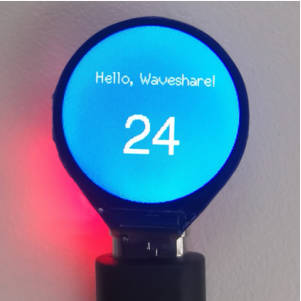
- 此示例在 TFT 显示屏上循环显示从 00 到 99 的两位数数字,并在程序启动时展示一系列颜色过渡效果。适用于学习 ESP32 与 TFT 屏交互,可显示循环递增的两位数数字,有颜色过渡和文本显示,测试稳定性与可靠性
【硬件连接】
- 将开发板接入电脑
【代码分析】
- setup():
setup函数在程序启动时执行一次,主要负责初始化 TFT 显示屏并进行一些初始设置tft.init();初始化 TFT 显示屏,为后续的显示操作做好准备- 通过一系列的
tft.fillScreen()和delay()实现颜色过渡效果,展示了 TFT 显示屏的颜色填充功能,增加程序启动的视觉吸引力 tft.fillScreen(0x04FF);设置特定的背景颜色,tft.setTextColor(TFT_WHITE, 0x04FF);设置文本颜色,确保文本在背景下清晰可见tft.drawString("Hello, Waveshare!", 30, 40, 2);显示欢迎消息,增强用户体验
- loop():
loop函数在程序运行过程中不断循环,实现核心的数字显示功能置- 数字格式化:将整数
number转换为字符串displayNumber,并在数字为一位时添加前导零,确保两位数显示 tft.drawString(displayNumber, 55, 80, 6);在显示屏特定位置以特定字体大小显示格式化后的数字number++实现数字自增,当number超过 99 时重置为 0,保证数字在 00 到 99 之间循环delay(1000)控制数字更新速度,让用户能够清晰地看到数字变化
- 数字格式化:将整数
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
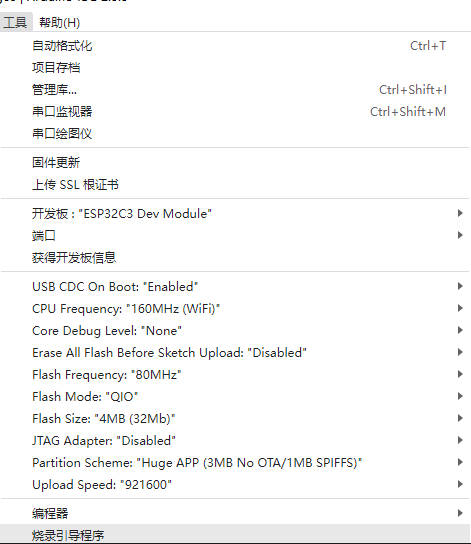
- 配置参数
- 烧录代码
【运行效果】

02_Shapes_on_Circular_Display
【程序说明】
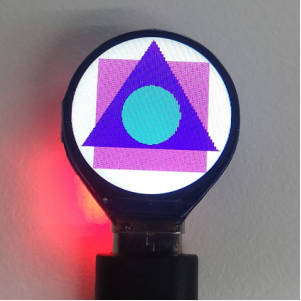
- 此示例实现了在圆形显示屏上依次显示随机颜色的正方形、三角形和圆形的效果,展示了 TFT 显示屏的图形绘制功能和随机颜色生成的灵活性。适用于学习 ESP32 与圆形显示屏交互,依次绘制随机颜色的正方形、三角形和圆形,位于屏幕中心,每隔 3 秒切换,测试图形绘制稳定性
【硬件连接】
- 将开发板接入电脑
【代码分析】
- drawSquare():该函数用于绘制一个以随机颜色填充的正方形
uint16_t squareColor = tft.color565(random(0, 255), random(0, 255), random(0, 255));生成一个随机的 RGB565 颜色,确保每次绘制的正方形颜色不同- 通过计算正方形的对角线长度(等于圆形的直径)和中心坐标,确定正方形的左上角坐标和尺寸
tft.fillRect(squareTopLeftX, squareTopLeftY, squareSize, squareSize, squareColor);使用随机颜色填充正方形
- drawTriangle():此函数绘制一个以随机颜色填充的等边三角形
- 生成随机颜色
- 根据圆形的半径计算等边三角形的高度和边长
- 计算三角形的三个顶点坐标,并存储在
triangleX和triangleY数组中 tft.fillTriangle(triangleX[0], triangleY[0], triangleX[1], triangleY[1], triangleX[2], triangleY[2], triangleColor);使用随机颜色填充三角形
- drawCircleInCenter():这个函数绘制一个以随机颜色填充的圆形,圆心位于屏幕中心
- 生成随机颜色
tft.fillCircle(centerX, centerY, 30, circleColor);以屏幕中心坐标和固定半径绘制圆形并使用随机颜色填充
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

03_Animated_Eye1
【程序说明】
- 此示例利用 TFT_eSPI 库在不同处理器上驱动 TFT 显示屏展示动画眼睛效果,可配置参数且支持 DMA 提高性能,在主循环中持续更新眼睛状态。适用于学习 TFT_eSPI 库显示眼睛动画,可配置参数,利用状态机控制眨眼,测试性能
【硬件连接】
- 将开发板接入电脑
【代码分析】
- updateEye():根据不同的条件(是否有光感引脚)更新眼睛的虹膜大小,以实现眼睛对光线或自动变化的响应
- 函数开始根据是否定义了
LIGHT_PIN来决定虹膜大小的更新方式。 - 若定义了光感引脚:
- 通过
int16_t v = analogRead(LIGHT_PIN);读取光感引脚的模拟值。 - 根据
LIGHT_PIN_FLIP等配置进行必要的反转操作(#ifdef LIGHT_PIN_FLIP部分)。 - 对读取的值进行范围限制(
if (v < LIGHT_MIN) v = LIGHT_MIN; else if (v > LIGHT_MAX) v = LIGHT_MAX;),确保光感值在合理范围内。 - 进行光感值到虹膜大小范围的映射(
v = map(v, 0, (LIGHT_MAX - LIGHT_MIN), IRIS_MAX, IRIS_MIN);)。 - 根据是否定义了
LIGHT_CURVE应用伽马曲线调整光感值(#ifdef LIGHT_CURVE部分)。 - 最后,根据是否定义了
IRIS_SMOOTH,选择平滑处理(滤波方式逐渐调整虹膜大小)或直接设置虹膜大小。
- 通过
- 若未定义光感引脚:
- 使用
newIris = random(IRIS_MIN, IRIS_MAX);生成随机的新虹膜大小。 - 调用
split(oldIris, newIris, micros(), 10000000L, IRIS_MAX - IRIS_MIN);函数,通过递归方式实现虹膜大小从旧值到新值的逐渐变化,并更新oldIris为新值
- 使用
- 函数开始根据是否定义了
- Demo_2():通过循环展示一系列预先定义的图像,为用户呈现一个简单的动画序列
- 首先,使用
digitalWrite(device_A_CS, LOW);将设备 A 的片选引脚置低,选择对应的设备或显示屏。 - 接着,调用
tft.pushImage(0, 0, 160, 160, gImage_Ax);来将特定的图像(如gImage_A1到gImage_A12)推送到显示区域。这里的参数(0, 0, 160, 160)可能指定了图像在显示屏上的起始坐标和大小。 - 然后,使用
digitalWrite(device_A_CS, HIGH);将片选引脚置高,取消对当前设备或显示屏的选择。 - 最后,通过
delay(frameTime);引入一定的延迟,控制每幅图像的显示时间,从而实现动画的连贯效果
- 首先,使用
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

04_Animated_Eye2
【程序说明】
- 此示例使用 LVGL 和 TFT_eSPI 库创建一个图形用户界面,显示一个 GIF 图像。适用于学习 ESP32 与 LVGL 和 TFT 屏交互,可显示 LVGL 图像,测试稳定性与可靠性
【硬件连接】
- 将开发板接入电脑
【代码分析】
- my_disp_flush(): LVGL的显示刷新回调函数,负责将 LVGL 中的图形数据刷新到 TFT 显示屏上
tft.startWrite();:开始向 TFT 显示屏写入数据tft.setAddrWindow(area->x1, area->y1, area->x2 - area->x1 + 1, area->y2 - area->y1 + 1);:根据传入的显示区域参数(area)设置 TFT 显示屏的写地址窗口,明确即将写入数据的屏幕区域范围tft.pushColors(&color_p->full, (area->x2 - area->x1 + 1) * (area->y2 - area->y1 + 1), true);:将 LVGL 提供的颜色数据(color_p)按照指定区域大小(通过计算区域宽度和高度的乘积得到像素数量)推送到 TFT 显示屏上,其中true表示推送数据后自动递增颜色指针,以便下次推送从下一个像素位置开始tft.endWrite();:结束 TFT 显示屏的写操作,完成数据传输lv_disp_flush_ready(disp);:通知 LVGL 当前的刷新操作已完成,LVGL 可以继续进行后续的图形处理操作,如准备下一帧数据等printf("LVGL_disp_flush\n");:打印输出调试信息
- setup():依次初始化 LVGL、TFT 屏,初始化显示缓冲区,配置并注册显示驱动,创建并设置 GIF 对象位置与源图像
lv_init();和tft.begin();:初始化 LVGL 库,初始化 TFT 显示屏lv_disp_draw_buf_init(&draw_buf, buf, NULL, screenHeight * screenWidth / 15);初始化 LVGL 的显示缓冲区,其中buf是用于存储显示数据的缓冲区数组,NULL表示不使用双缓冲(这里可以根据需要进行调整),screenHeight * screenWidth / 15计算了缓冲区的大小,合理的缓冲区设置有助于提高显示性能lv_disp_drv_init(&disp_drv);初始化 LVGL 的显示驱动结构体disp_drv- 配置显示驱动参数
- 设置显示屏的水平和垂直分辨率
disp_drv.flush_cb = my_disp_flush;将前面定义的my_disp_flush函数设置为显示驱动的刷新回调函数,使得 LVGL 在需要刷新显示时能够调用该函数来更新屏幕内容disp_drv.draw_buf = &draw_buf;将之前初始化的显示缓冲区draw_buf与显示驱动关联起来,确保图形数据能够正确地存储和传输到显示屏
lv_disp_drv_register(&disp_drv);注册显示驱动,使 LVGL 能够使用配置好的显示驱动来进行图形显示操作,至此 LVGL 与 TFT 显示屏的连接和配置完成- 创建并初始化图形对象
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

05_Animated_Eye12
【程序说明】
- 仿真眼睛样式1和样式2,交替显示
【硬件连接】
- 将开发板接入电脑
【代码分析】
- loop():不断地执行动画和更新显示内容
- 使用一个循环来执行不同的动画操作:
- 如果
a == 1,则先将屏幕填充为黑色(tft.fillScreen(BLACK);),然后调用Demo_1函数,最后通过delay(2000);延迟 2 秒钟。 - 如果
a == 2,则使用一个内层循环执行Demo_2函数多次,这里的循环次数由变量i控制,循环次数为 7。Demo_2函数会依次显示一系列图像,实现动画效果。通过这种方式,可以在程序运行过程中不断地循环执行这两个不同的动画序列
- 如果
- 使用一个循环来执行不同的动画操作:
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

06_Image_Display
【程序说明】
- 此示例初始化 TFT 显示屏和 LVGL 库,创建图像对象,主循环处理定时器任务。适用于学习 ESP32 与 LVGL 和 TFT 屏交互,初始化后可显示 LVGL 图像,测试稳定性与可靠性
【硬件连接】
- 将开发板接入电脑
【代码分析】
- lv_disp_flush():负责将 LVGL 的图形数据刷新到 TFT 显示屏
- 首先计算要刷新区域的宽度
w和高度h,确保准确确定数据范围 - 接着通过
tft.setAddrWindow设置 TFT 显示屏的写地址窗口,为数据写入指定正确位置 - 然后使用
tft.pushColors将颜色数据推送到显示屏,这一步决定了显示的图形颜色和内容 - 最后通知 LVGL 刷新完成,以便 LVGL 继续后续图形处理操作
- 首先计算要刷新区域的宽度
- setup():串口、LVGL、TFT 显示屏、显示驱动以及创建并设置图形对象
- 串口初始化:
Serial.begin(115200)准备串口通信用于可能的调试 - LVGL 初始化:
lv_init()启动 LVGL 库的核心组件 - 若
LV_USE_LOG不为 0,注册串口打印函数用于调试:lv_log_register_print_cb(my_print)。 - TFT 显示屏初始化:
tft.begin()初始化 TFT 硬件tft.setRotation(0)设置显示屏为横向翻转方向
- 显示缓冲区初始化:
lv_disp_draw_buf_init(&draw_buf, buf, NULL, screenWidth * screenHeight / 10),为存储图形数据做准备。 - 显示驱动初始化和注册:
lv_disp_drv_init(&disp_drv)初始化显示驱动结构体- 设置驱动参数,如分辨率、刷新回调函数和显示缓冲区等,并注册显示驱动
- 创建并设置图形对象:
- 通过
LV_IMG_DECLARE(A3)声明图像资源,然后创建图像对象logo_img并设置其源为声明的图像,最后通过lv_obj_center和lv_obj_align设置图像对象在屏幕上的位置
- 通过
- 串口初始化:
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

07_Clock
【程序说明】
- 此示例利用 TFT_eSPI 库和 LVGL 图形库对 TFT 显示屏进行初始化设置,搭建图形界面框架以实现显示和交互功能。适用于学习 ESP32 与 LVGL 和 TFT 屏交互,初始化后可显示图形界面,测试稳定性与可靠性
【硬件连接】
- 将开发板接入电脑
【代码分析】
- lv_disp_flush(): LVGL 的显示刷新回调函数,负责将 LVGL 的图形数据推送到 TFT 显示屏,确保显示内容准确更新
- 计算刷新区域的宽度和高度,准确确定要推送的数据范围
- 设置 TFT 显示屏的写地址窗口,确保数据写入正确位置
- 推送颜色数据到显示屏,颜色数据的正确传输决定了显示图形的颜色和内容
- 通知 LVGL 刷新完成,使 LVGL 能继续后续的图形处理操作
- setup():串口、LVGL、TFT 显示屏、显示驱动和用户界面的初始化
- 串口初始化用于可能的调试输出
- LVGL 初始化启动库的核心组件
- 若
LV_USE_LOG不为 0,注册串口打印函数以便查看 LVGL 日志信息 - TFT 显示屏初始化包括硬件连接和参数设置,如设置旋转方向
- 初始化显示缓冲区并配置显示驱动,确保 LVGL 能正确与显示屏交互
- 调用
ui_init初始化用户界面元素 - 输出调试信息表示初始化完成
【代码烧录】
- 选择开发板型号ESP32C3 Dev Module与端口
- 配置参数
- 烧录代码
【运行效果】

Flash固件的烧录与擦除
- 当前示例程序有提供测试固件,可通过直接烧录测试固件来测试板载设备功能正常与否
- bin文件路径:
..\ESP32-C3-LCD-0.71-Demo\Firmware
资料
原理图
工程图纸
示例程序
数据手册
ESP32-C3
其他器件
软件工具
Arduino
固件烧录工具
其他资料链接
FAQ
- 可长按BOOT按键,同时按下RESET,然后松开RESET,再松开BOOT按键,此时模块可进入下载模式,可解决大部分无法下载的问题。
- 这种情况可能是由于 Flash 空白导致 USB 口不稳定,可长按BOOT按键,同时按下RESET,然后松开RESET,再松开BOOT按键,此时模块可进入下载模式烧录固件(程序)即可解决该情况。
- 首次编译很慢属于正常情况,耐心等待即可
- 部分AppData文件夹是默认隐藏的,可以设置为显示。
- 英文系统:资源管理器->View->勾选“Hidden items”
- 中文系统:文件资源管理器->查看->显示->勾选“隐藏的项目”
问题: 怎么查看自己使用的COM口?
- Windows系统:
①通过设备管理器查看: 按下Windows + R键打开“运行”对话框; 输入devmgmt.msc并按回车键打开设备管理器; 展开“端口(COM和LPT)”部分,这里会列出所有的COM端口及其当前状态。
②使用命令提示符查看: 打开命令提示符(CMD); 输入mode命令,这将显示所有COM端口的状态信息。
③查看硬件连接: 如果你已经连接了外部设备到COM口,通常设备会占用一个端口号,可以通过查看连接的硬件来确定使用的是哪个端口。
- Linux系统:
①使用dmesg命令查看: 打开终端。
②使用ls命令查看: 输入ls /dev/ttyS*或ls /dev/ttyUSB*来列出所有的串口设备。
③使用setserial命令查看: 输入setserial -g /dev/ttyS*来查看所有串口设备的配置信息。
问题:如何使用SquareLine Studio设计界面
技术支持
周一-周五(9:30-6:30)周六(9:30-5:30)
手机:13434470212
邮箱:services04@spotpear.cn
QQ:202004841





