7.5inch e-Paper HAT (B)使用教程
特点
- 尺寸: 7.5inch
- 外形尺寸(裸屏):170.2mm x 111.2mm x 1.18mm
- 外形尺寸(驱动板):
- 显示尺寸:163.2mm x 97.92mm
- 工作电压:3.3V/5V
- 通信接口:SPI
- 点距:0.205x 0.204(老版本的点距为:0.255x0.255)
- 分辨率:800 x 480(旧版本是640x384)
- 显示颜色:黑、白、红
- 灰度等级:2
- 全局刷新 :16s
- 刷新功耗 : 48mW(typ.)
- 休眠电流 :<0.01uA(接近0)
【备注】: 刷新时间:刷新时间为实验测试数据,实际刷新时间会有误差,以实际效果为准。全局刷新过程中会有闪烁效果,这个是正常现象
功耗:功耗数据为实验测试数据,实际功耗由于驱动板的存在和实际使用情况的不同,会有一定误差,以实际效果为准
【版本更新说明】:
- 本产品已更新为V2版本,分辨率更高,支持800x480分辨率(V1版本分辨率为640x384)
本产品V2版本硬件结构及接口与V1版本兼容,但软件需要更新- 本产品已更新为V3版本,分辨率和V2版本相同,硬件无需更换,软件需要更新(使用V2例程,兼容V2、V3的屏幕)
SPI 通信时序

由于墨水屏只需要显示,这里将从机发,主机收的数据线(MISO)隐藏。
CS:从机片选,当CS为低电平的时候,芯片使能
DC:数据/命令控制引脚,当DC=0时写入命令;DC=1时写入数据
SCLK: SPI通信时钟
SDIN:SPI通信主机发送,从机接收
时序:CPHL=0, CPOL=0 (SPI0)
【备注】具体关于SPI通信的相关信息,可以自行网上搜索资料了解
墨水屏刷新原理
工作原理
- 本产品使用的电子纸采用“微胶囊电泳显示”技术进行图像显示,其基本原理是悬浮在液体中的带电纳米粒子受到电场作用而产生迁移。电子纸显示屏是靠反射环境光来显示图案的,不需要背光,在环境光下,电子纸显示屏清晰可视,可视角度几乎达到了 180°。因此,电子纸显示屏非常适合阅读。
- 注意:部分型号无法在阳光直射下刷新
像素与字节的关系
对于黑白图片,我们可以规定,如果如果是黑色我们定义成0,如果是白色就定义成1,那么有了表示颜色的方式:
白色:□,对应1
黑色:■:对应0
- 一个点在图形上一般称之为像素点(pixel),而颜色不是1就是0,也就是1个位就可以标识颜色:1Pixel = 1bit,那么一个字节里面就包含了8个像素点。
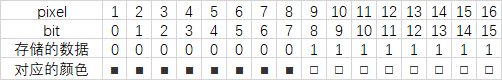
- 以16个像素点为例,我们假设前8个像素点为黑,后8个像素点为白色,那么可以这么认为,像素点1-16,对应这0位到15位,0表示黑色,1表示白色:

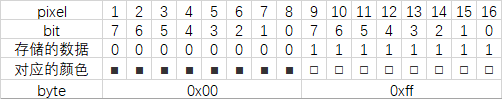
对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此会有一点改变:
这样只需要2个字节即可表示16个像素点了。
- 7.5inch e-paper V1的黑白处理与三色处理
因为控制器的问题,它定义0000b表示对应像素为黑色,0011b表示对应像素为白色,是4bit = 1pixel,且4bit的低两位同时为0才能显示黑色,反之,4bit最低两位同时为1才能显示白色,其他的数据会导致像素的颜色不确定;
例:
0x00:2个像素■■
0x03:2个像素■□
0x30:2个像素□■
0x33:2个像素□□
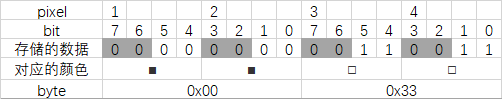
以4个像素点为例,我们假设前2个像素点为黑,后2个像素点为白色,那么人的逻辑是这样的,依次存储在:
对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此存储在字节中是这样的:
前面讲解其他三色屏幕使用2个寄存器来控制,而这个只用1个寄存器来控制,它仍然需要传输两张图片,一张黑白一张红白,然后显示会把两个图片进行叠加显示。
上面讲解了5.83寸和7.5寸的黑白处理,如果细心的会发发现为什么4bit的高两位没有使用,我们把这两位来表示红色或黄色。
那我们用两位来表示:
00b:白色
01b:红色
高两位表示红色,低两位表示黑色,如果点是红色,那么就不会显示黑色,会忽略低两位的值,于是墨水屏有了以下的定义:
0000b:黑色,实际值为0x0
0100b:红色,实际值为0x4
0111b:红色,实际值为0x4
0011b:白色,实际值为0x3
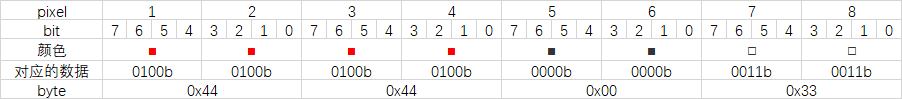
一张单色图片的处理是把1个像素点保存在1bit里面,因此一个字节里面存储了8个点的颜色,但是上面的处理确实4bit表示一个像素点:
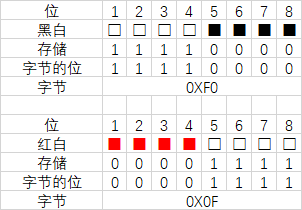
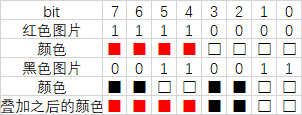
为了方便理解,假设有8个像素点,那么显示8个像素点,需要红白色的8个像素点和黑白色的8个像素点,因为1个点是由两个像素点叠加的,8个像素点储存在1个字节中,红白和黑白分别占用两个字节。红白图片中的1标识红色,0标识白色,黑白图片中的0标识黑色,1表示白色。
上面有说过,传输给墨水屏数据,1个像素需要占用4个字节因此8个点的数据需要处理成4个字节发送:
因为红色的优先级高所以叠加之后前四个像素点都是红色
- 7.5inch e-paper V2的三色处理
我们需要把图片拆成2张图片,一张黑白图片,一张黄白图片,在传输的时候因为一个寄存器是控制黑白显示的,一个寄存器是控制黄白显示。黑白部分1个字节控制8个像素点,黄白部分1个字节可以控制8个像素点
举个栗子,假设有8个像素点,前面4个是红色,后面4个黑色:
需要把他们拆成一个黑白图片,一个红白图片,这两个图片都是8个像素点,只不过黑白图片前四个像素为白色,后4个像素点为黑色,而红白图片前4个像素点为红色,后四个像素点为白色![]()
如果我们规定,白色存储为1,红色或者黑色存储为0,那么就有了如下的表示:![]()
而黑白部分1个字节控制8个像素点,红白部分1个字节控制8个像素点,那么可以如下表示: